この記事で解決する悩み
- WordPressでプログラムソースを表示する方法
- WordPressテーマ THE THORでプログラムソースを表示する時の注意点
この記事を書いた人

他のブログを見ていて、プログラムソースのコードがカッコよく表示されているのをよく見かけませんか?
しかも、プログラムソースをコピーして再利用でき、WEBページを訪れた人にも優しい。
そんな、気の利いたWEBページをこのプラグインを使用すると、できるんです!
プラグイン「Highlighting Code Block」とは
テックブログを運営しているブロガーは、プログラムソースコードをブログに埋め込みたい!、という場面が多いと思います。
そんなブロガーのためのプラグイン『Highlighting Code Block』をご紹介
Highlighting Code Blockのインストール方法
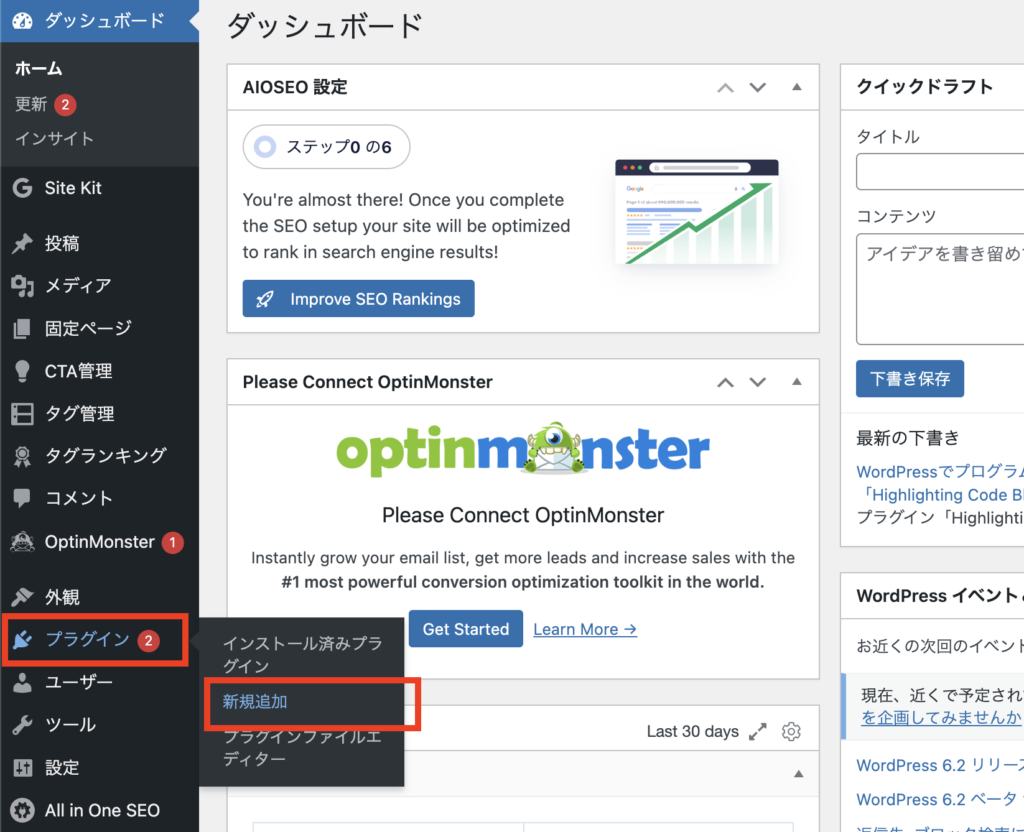
1.WordPressプラグイン管理画面から新規追加を選択
WordPress管理画面からプラグイン新規追加画面に移動します。

『プラグイン』→『新規追加』をクリックします。
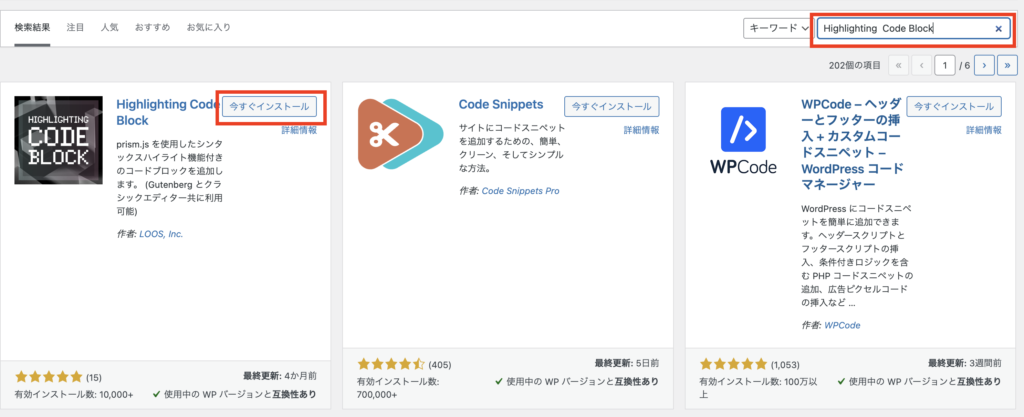
2.プラグインを検索
キーワード入力欄に『Highlighting Code Block』と入力しましょう。
検索結果に表示された下の図の『いますぐインストール』をクリックします。

3.プラグインの有効化
インストールが終わると、ボタンが有効化に変わります。

『有効化』をクリックします。
これでインストール作業は終了です。
Highlighting Code Block を使ってみる
ここから旧エディターを使用して Highlighting Code Blockを使用したときの説明をします。
1.ソースコードを表示するには
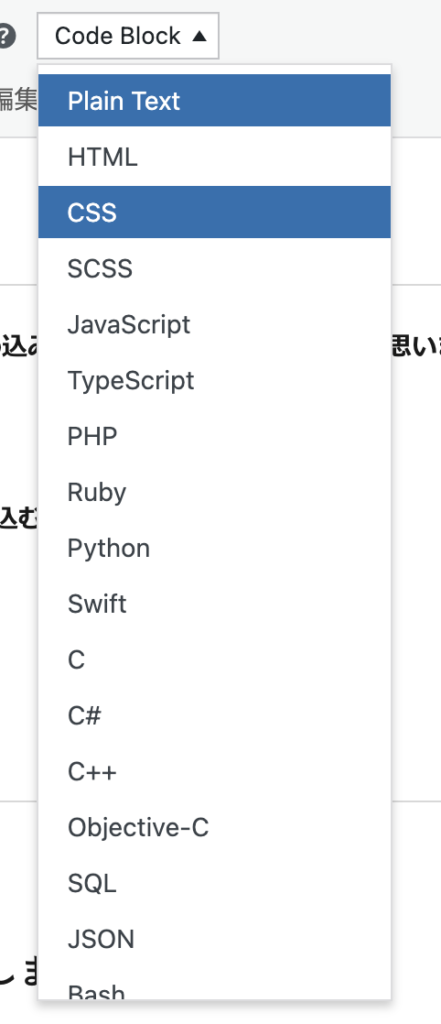
下の図の『Code Block』をクリックします。

2.表示するソースコードの種類を選びましょう
表示するソースコードの種類を選択しましょう

今回は『CSS』を選択します。
下の図のコードを表示する部品が表示されます。

/* Your code… */ はここにコードを記述する場所なので、このコードは必要がないので削除してください。
3.表示したいコードを入力します
消したコードの場所に表示したいコードを入力します。
例として、ブログのアイキャッチ画像の境目に境界線を描くCSSコードを入力してみました。
/*アイキャッチ境界線*/
.eyecatch {
padding: 1px;
border: 1px solid #1E88A8;
}簡単にプログラムコードを表示することができました。
表示されたプログラムコードが改行されない!?
コードを入力したのに、プレビューをみてみると下の図のように1行になって見づらくなることがあります。

原因は、使用しているWordPressテーマが原因かも!
このブログはWordPressテーマに『The Thor』を使っていて、初期設定が原因でどんなに長いソースコードも1行で表示されます。
1.WordPressテーマ『The Tour』の設定を変更する
WordPress管理画面から『外観』→『カスタマイズ』をクリック
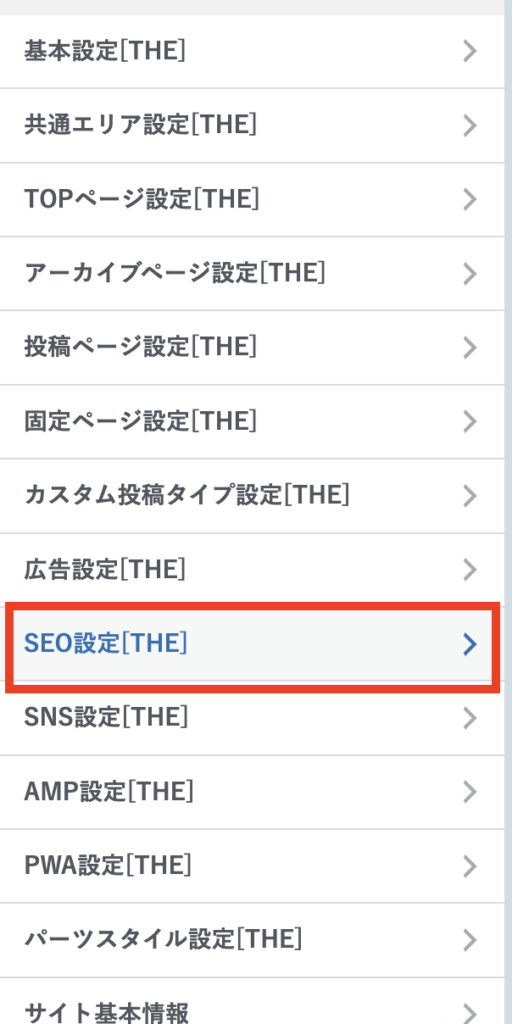
『SEO設定[The]』をクリックします。

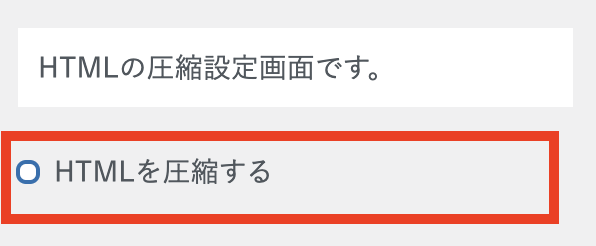
『HTML圧縮設定』をクリックします。

『○HTMLを圧縮する』のチェックマークを解除します。

『公開』をクリックします。

プログラムソースが綺麗に表示されました。

最後に
このブログはWordPressテーマ『国内最高峰の SEO 最適化 WP テーマ 【ザ・トール】 ![]() 』を使っていて、SEO対策もバッチリです。設定項目も多く最初はとっつきにくい所もあるけれど、慣れると良さがわかってきます。
』を使っていて、SEO対策もバッチリです。設定項目も多く最初はとっつきにくい所もあるけれど、慣れると良さがわかってきます。
まだ使用していない方は、ぜひ検討してみてください。


