この記事で解決する悩み
- サイトマップとは?
- サイトマップの作成のしかた?
- プラグインなしでサイトマップの作成のしかたは?
- プラグインを使用したサイトマップの作成のしかたは?

はじめに
ウェブサイトを見ていると、サイトの上部と下部に見ることがあるリンク集のようなものがあります。
サイト内のリンク集のようなものが『サイトマップ』です。
WordPressテーマ『THE THOR ザトール』を使用することによってカンタンにサイトマップを作成できます。
この記事はこんな人に見てほしい!
WordPressテーマ『THE THORザトール』を使用して
カンタンにサイトマップを作りたい人
サイトマップとは
サイトマップは記事の一覧ページ。
訪問者のサイト内の往来を便利にする、リンク集のようなものです。
サイトマップにはHTMLサイトマップとXMLサイトマップの2種類あります。
| HTMLサイトマップ | XMLサイトマップ | |
|---|---|---|
| 対象 | サイト訪問者 | 検索エンジン |
| 目的 | ユーザー向けに記事内容の把握 | 検索エンジンに記事の構成を把握させる |
| 内容 | CSSで整形された人が見やすい | XML形式で整形され、機械が見やすい |
| 作成方法 | THE THOR(ザトール)の標準機能で作成 | プラグインで作成 |
XML・・・・内容の見た目や文章構造を記述するためのプログラム言語
HTMLサイトマップの作成のしかた
HTMLサイトマップはWordPressの固定ページに作成します。
固定ページにHTMLサイトマップを作成します
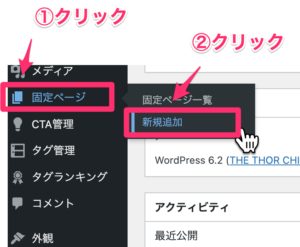
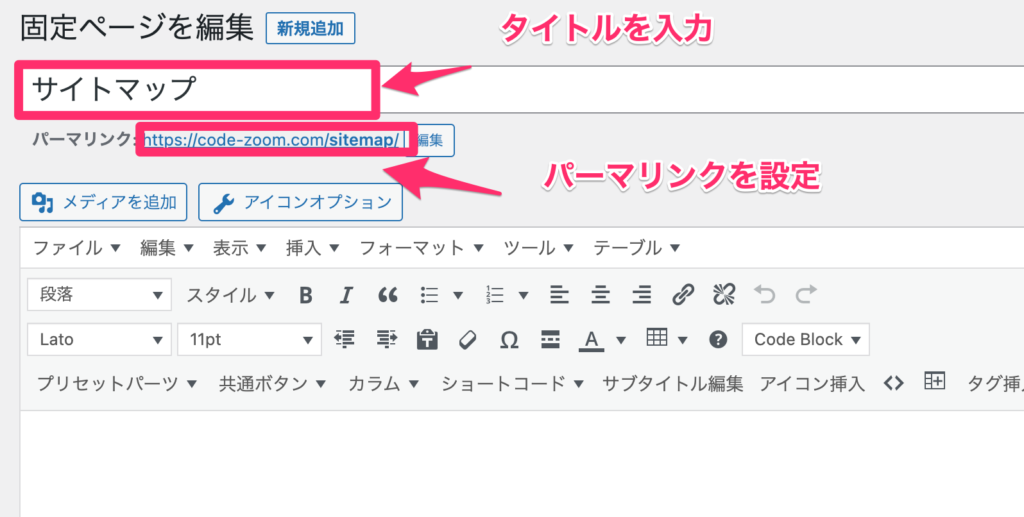
『固定ページ』→『新規追加』をクリックします。
 タイトルに『タイトル』と入力します。
タイトルに『タイトル』と入力します。
パーマリンクに『sitemap』と入力します。

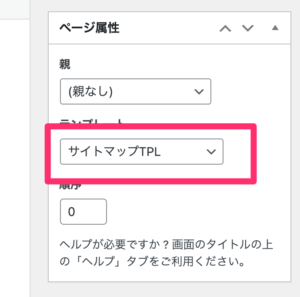
画面右側の『テンプレート』をサイトマップTPLに変更します。

同じ画面の『公開』ボタンをクリックしましょう。
固定ページ一覧に、サイトマップと名前がついたページが追加されればOKです。
固定ページを設定をします
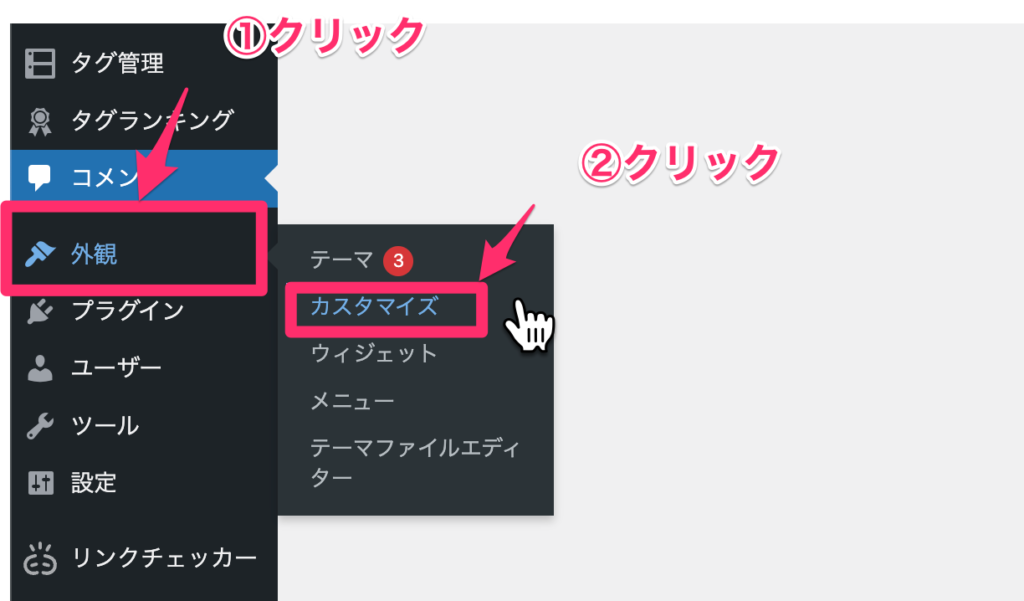
WordPressの画面から『外観』→『カスタマイズ』をクリックします。

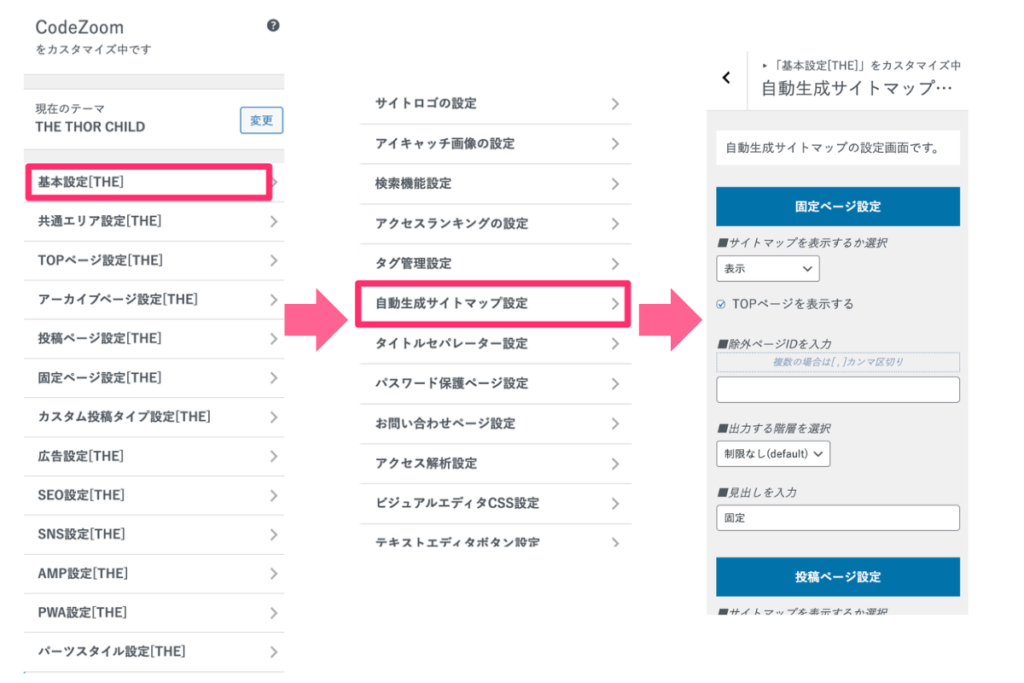
『基本設定』→『自動生成サイトマップ設定』をクリックします

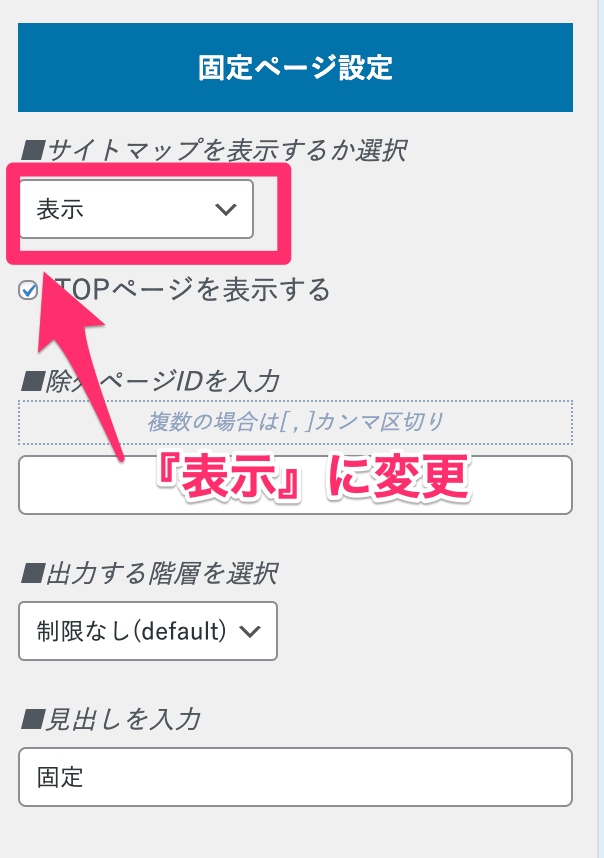
固定ページ設定画面のサイトマップを表示するか選択を必ず『表示』に変更します。

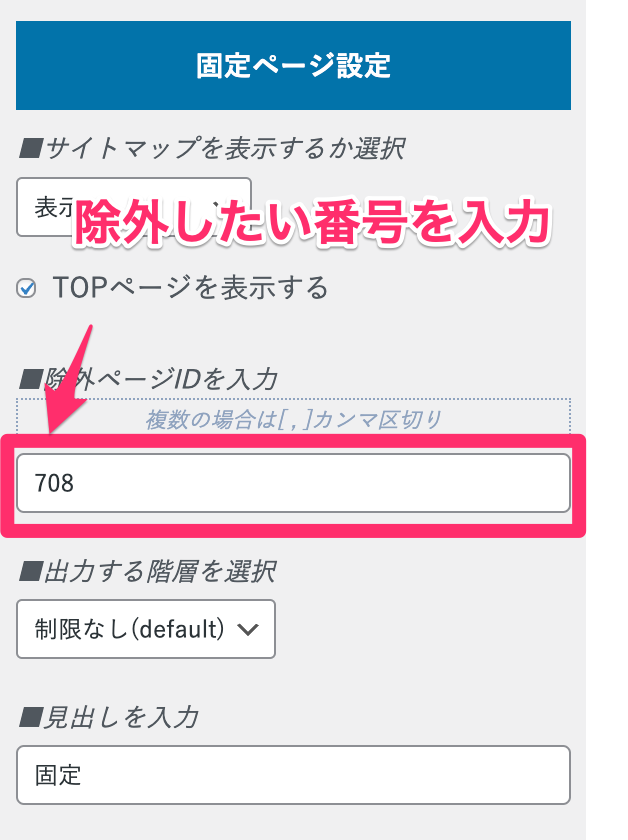
サイトマップにサイトマップ自体を含めるととは、ないのでここではサイトマップ自身を表示しないように設定します。固定ページ一覧のタイトルが『サイトマップ』のID番号を控えます。

サイトマップのIDを除外したいページIDをセットします。
 『公開』をクリックしましょう
『公開』をクリックしましょう
これで、表示したくないページのリンクがサイトマップから消えてるはずです。
メインメニューにHTMLサイトマップ画面の内容を追加
固定ページに作成した『サイトマップ』をメインメニューにセットします。
サイトマップは、問い合わせやサイトポリシーと同様、先頭のメニューに配置しても
クリックしてもらえることは少ないので、フッターエリア(画面下部)に配置してみます。
『外観』→『メニュー』をクリックします。
でプラグインなしでHTMLサイトマップの作り方_‹_CodeZoom_—_WordPress-300x246.png)
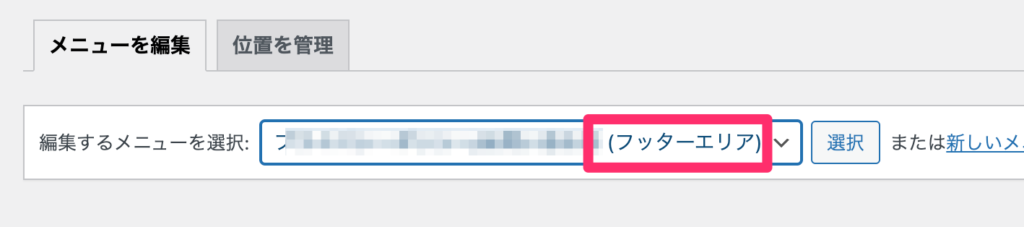
『フッターエリア』と表示されている項目を選択して『選択』ボタンをクリックしましょう。

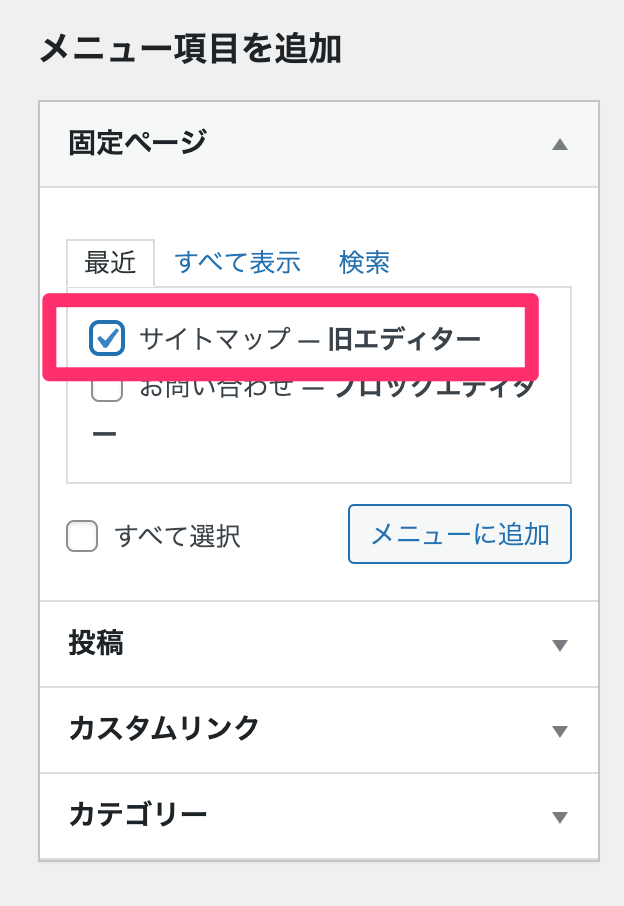
固定ページエリアの『サイトマップ』のチェックマークをセットします。
(サイトマップが表示されない時は、『すべて表示』をクリックします。)
『メニューに追加』をクリックします。

『フッターエリア』をクリックしてチェックマークをセットします。
『メニューを保存』をクリックします。

フッターメニューに『サイトマップ』が表示されれば成功です。

以上でHTMLサイトマップの作成は完了です。
XMLサイトマップの作成のしかた
WordPressでXMLサイトマップをカンタンに作成するには『XLM Sitemaps』プラグインを使用します。
XMLSitemapsプラグインのインストール
『プラグイン』→『新規追加』の順にクリックします。
でプラグインなしでHTMLサイトマップの作り方_‹_CodeZoom_—_WordPress.png)
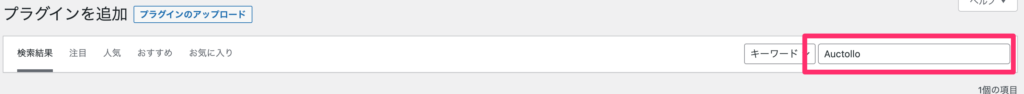
プラグイン追加画面に変わるのでキーワード欄に『Auctollo』と入力します。

似たようなプラグインが表示されてしまい、探すのに一苦労します。
ここではプラグイン開発者の名前『Auctollo』と入力して検索しましょう
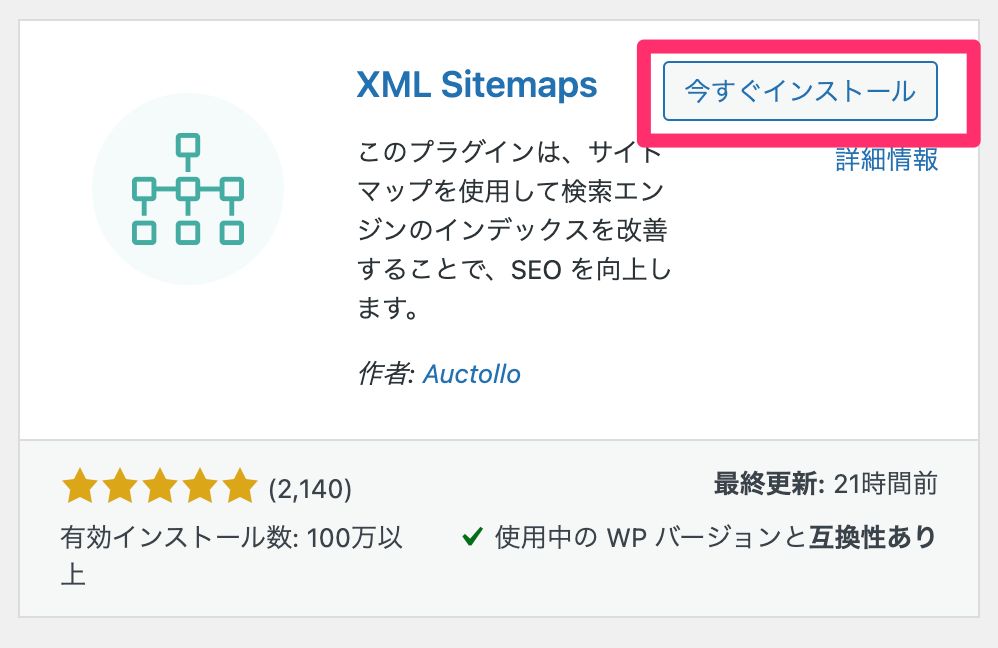
プラグインの検索が正しく行われると『XML Sitemaps』のみが表示されます。
『今すぐインストール』をクリックします。

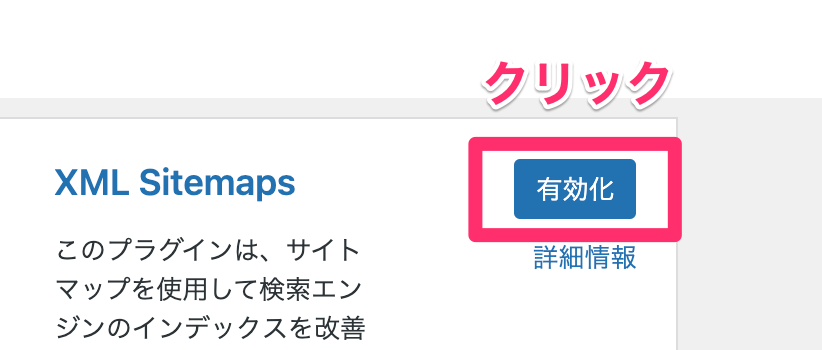
続けて『有効化』をクリックします。
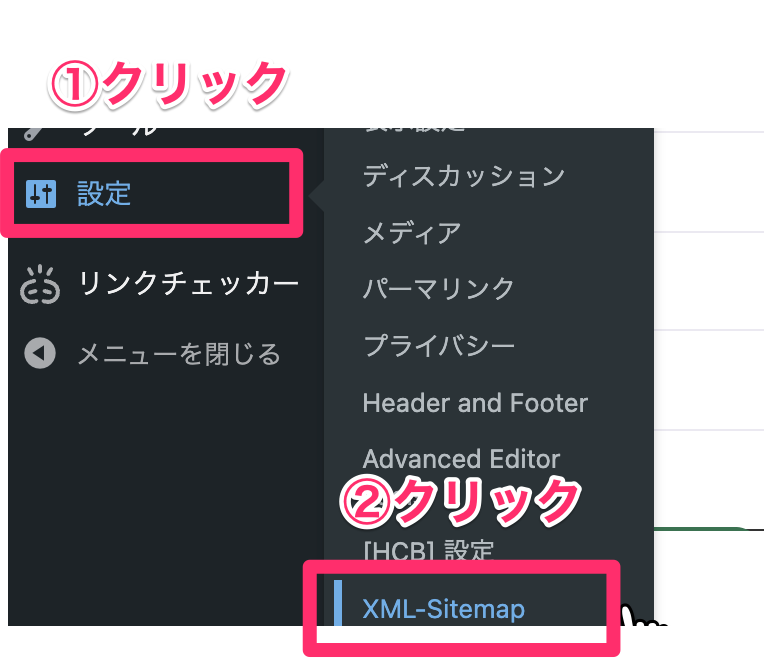
 『設定』→『XML-Sitemap』をクリックします。
『設定』→『XML-Sitemap』をクリックします。

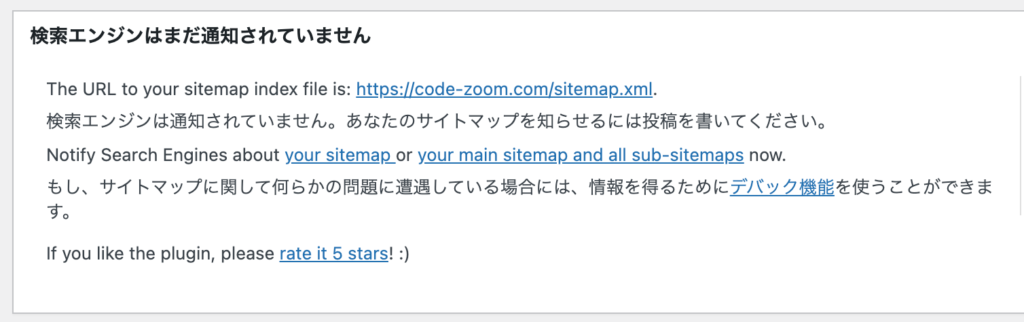
これで、XMLサイトマップが作成されました。
XMLファイルが作成できたら、次はGoogle Search エンジンに登録します。

Google Searchコンソールに登録します。
Googleで『Google Search Console』と入力して検索します。
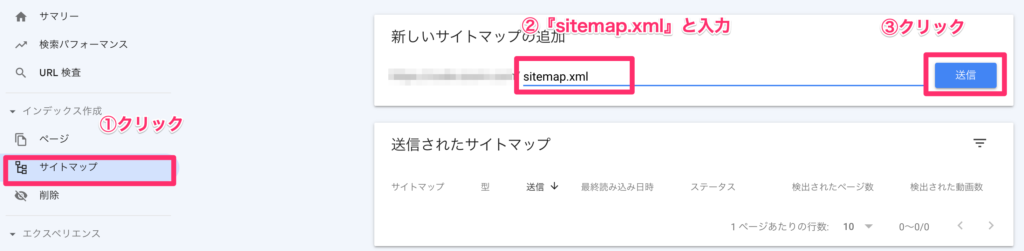
表示された画面の『サイトマップ』をクリックします。
新しいサイトマップの追加で『sitemap.xml』と入力して『送信』をクリックします。

サイトに登録完了したら、『OK』をクリックして完了です。

まとめ
お疲れ様でした。
いかがでしたか?カンタンにできたと思います。
XMLSitemapsプラグインをインストールすると、新規投稿のたびに自動でサイトマップファイルを自動作成してくれます。
数日すれば、Googleに反映され効果が現れるでしょう。SEO対策にサイトマップの作成は必要な作業です。
このサイトはWordPress有料テーマ【THE THOR(ザ・トール)】 を使用しています。