この記事で解決する悩み
- CSSとはナニ ?
- CSSの基本的な書き方
- CSSの文法
- CSSの練習の仕方

CSSを理解するのは意外と簡単。
CSSってなに?
CSSとは、ウェブページのデザイン・レイアウトなど、WEBの見え方を変えるために開発されたプログラミング言語のひとつです.
CSSが無いとどうなる?
 普段目にするWEBページはCSSコードで見え方が調整されています。
普段目にするWEBページはCSSコードで見え方が調整されています。 CSSが無いとレイアウトが崩れて見にくいWEBページになります
CSSが無いとレイアウトが崩れて見にくいWEBページになりますCSSでできること
CSSでできることを簡単に説明します。
<p>CSSサンプル</p>ブラウザでの表示
CSSサンプル
<p>CSSサンプル</p>p {
color: red;
}ブラウザでの表示
CSSサンプル
CSSコードをさらに追加して、文字の大きさを変えてみます。
<p>CSSコード</p>p {
color: red;
font-size: 18px;
}
ブラウザでの表示
CSSサンプル
CSSを見てみる
今、WEBブラウザーで見ているコンテンツに使われているCSSコードを見ることができます。
ブラウザによってショートカットキーは違いますが、代表的なブラウザでの操作を紹介します。
GoogleChromeの場合
Windos・・・画面上で『F12』
Mac・・・・画面上で『Command + Option + I』
EDGEの場合
Windos・・・画面上で『F12』
safariの場合
Mac・・・・画面上で『Command + Option + I』
CSS、書き方の3つの方法
CSSファイルをHTMLファイルと別に作る

HTMLファイルの中にstyleタグを使って書く

HTMLタグの中にスタイルを書く

CSSの基本的な書き方
CSSの書き方には、3パターンの書き方があることを説明しました。
試しにHTMLの styleタグの中にCSSを書いて見ましょう。
HTMLファイルのstyleにCSSコードを書いてみる
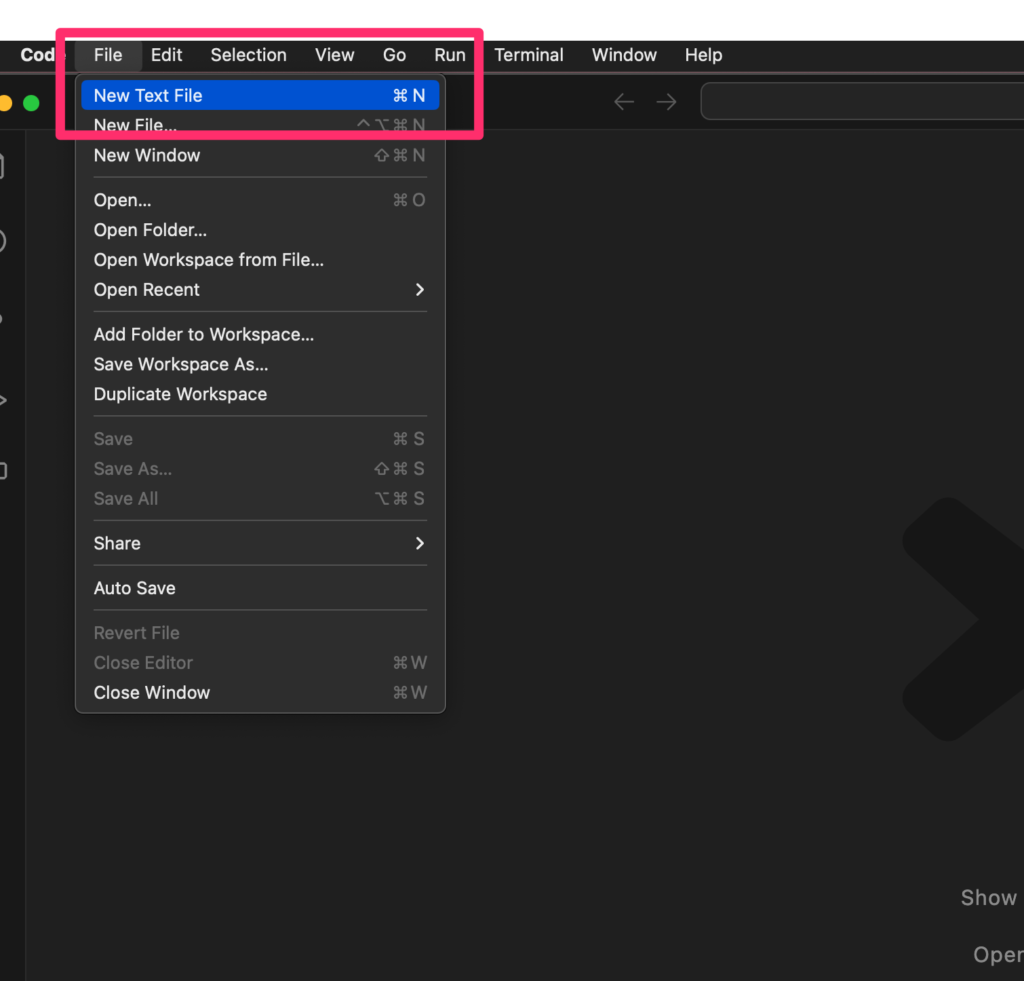
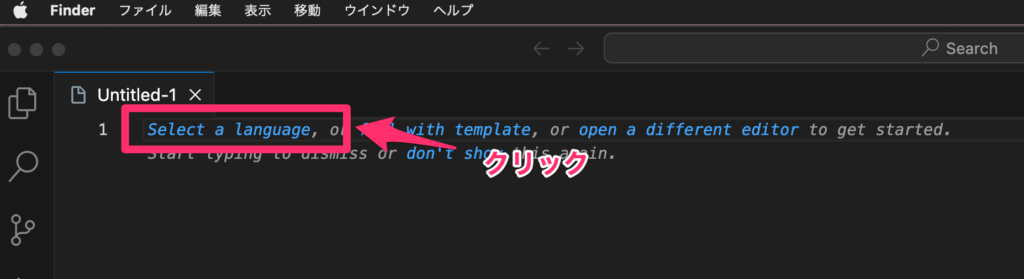
テキストエディタを起動する
ここではVisualStudio Codeを使用して説明します。




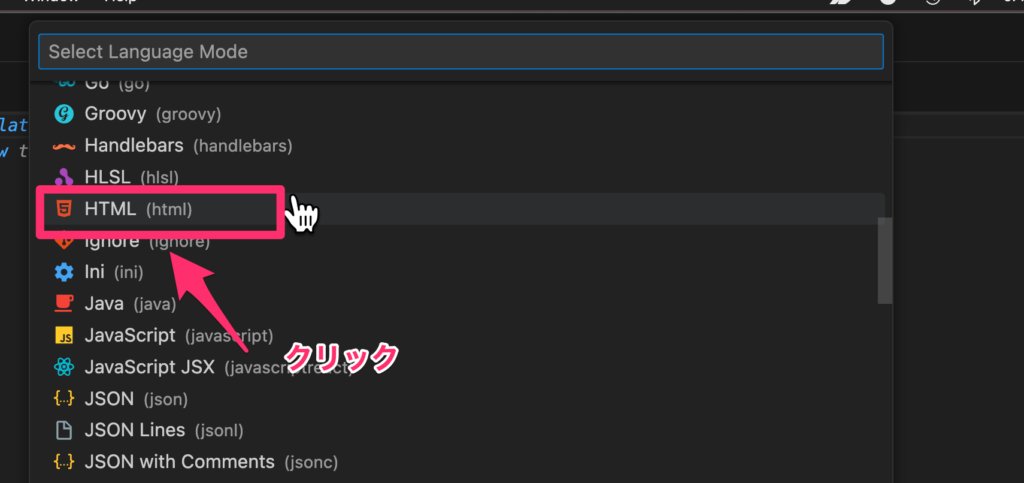
HTMLコードを入力する
VisualStudioCodeなら、ベースとなるコードが簡単に入力できます。
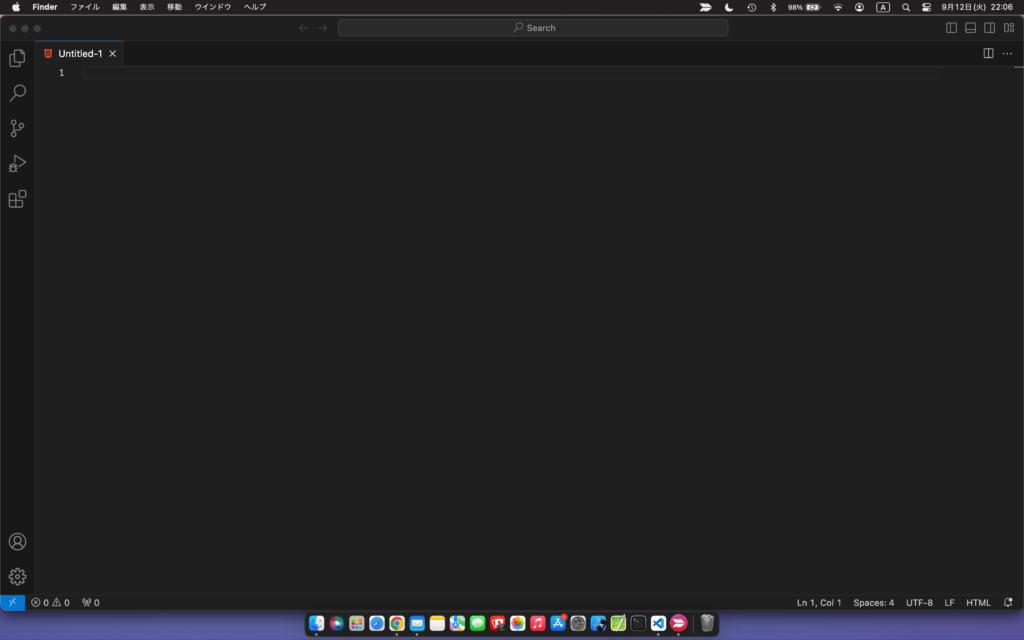
何もないエディタの画面で半角の『!』(びっくりマーク)を入力して『TAB』キーを押します。
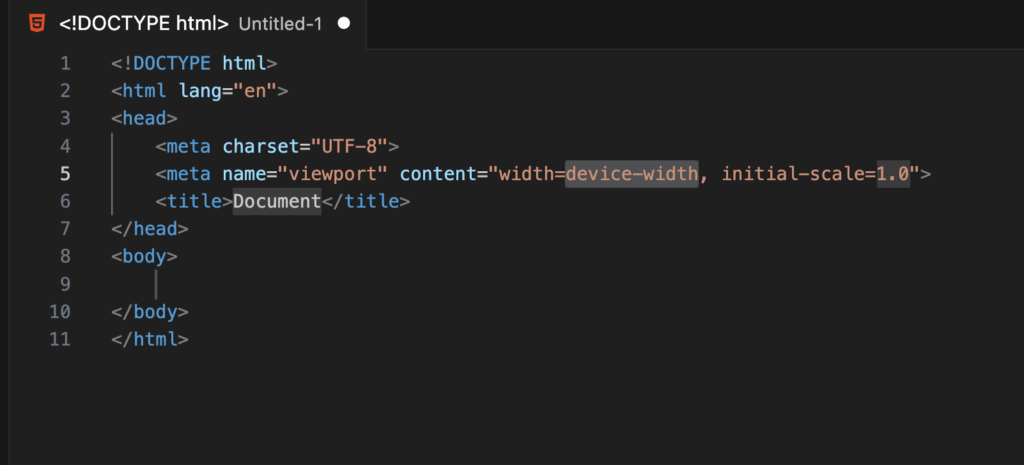
エディタ内に土台となるHTMLのコードが自動で作成されます。

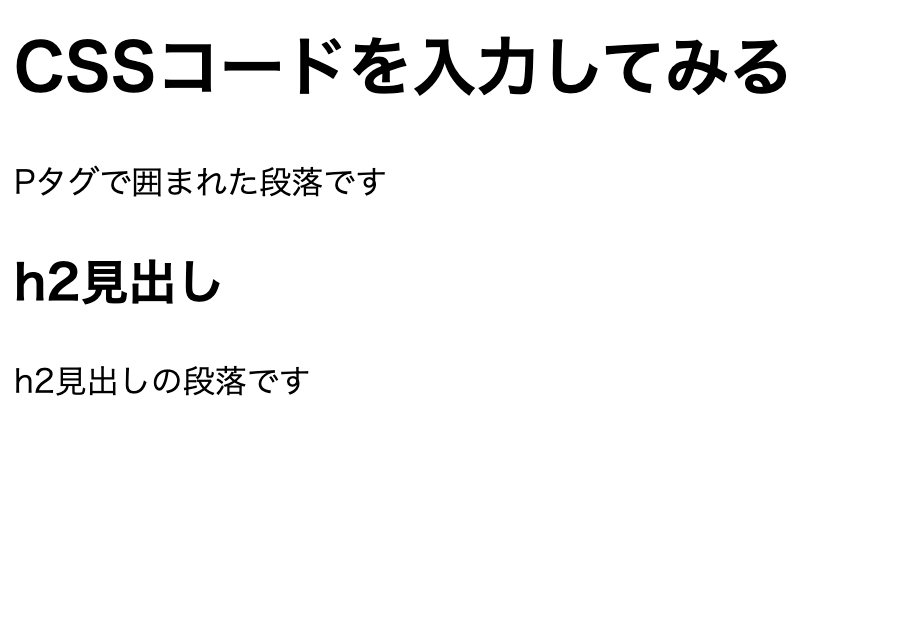
表示されたコードの<body>タグの次の行からHTMLコードを入力するのですが
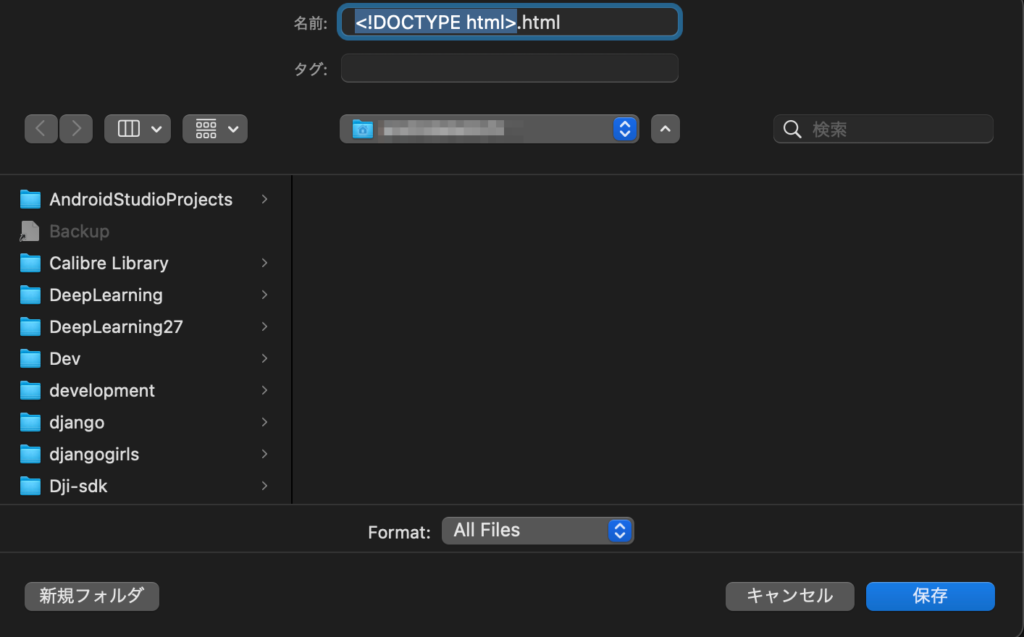
面倒な方のために、下のコードをコピーして使用してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSコードを入力してみる</title>
</head>
<body>
<div id="head_div">
<h1>CSSコードを入力してみる</h1>
<p>Pタグで囲まれた段落です</p>
</div>
<div class="main_div">
<h2>h2見出し</h2>
<p>h2見出しの段落です</p>
</div>
</body>
</html>


CSSコードを書いてみる
試しにCSSを書いて、表示されている内容を変えて見ましょう。

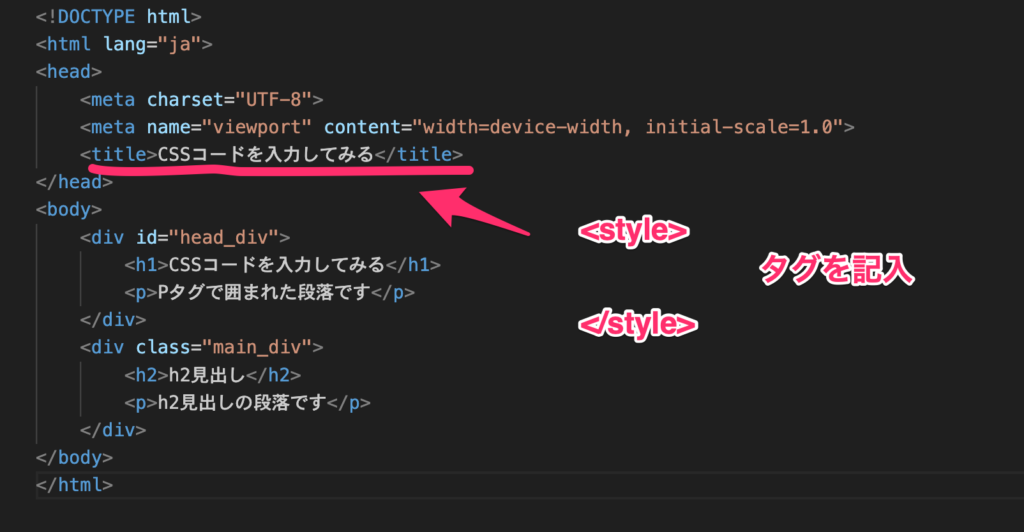
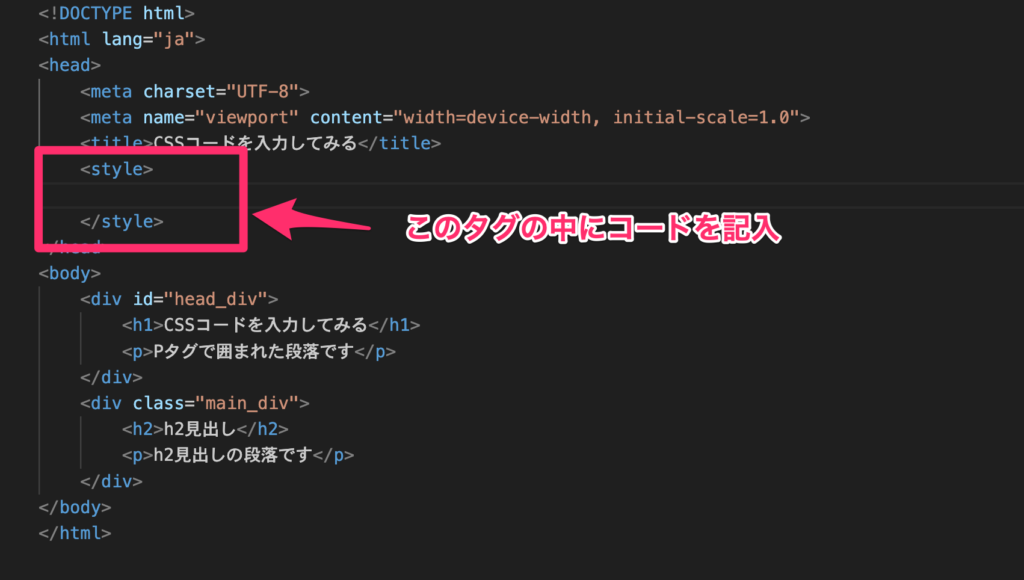
<style> </style>タグを記入します。

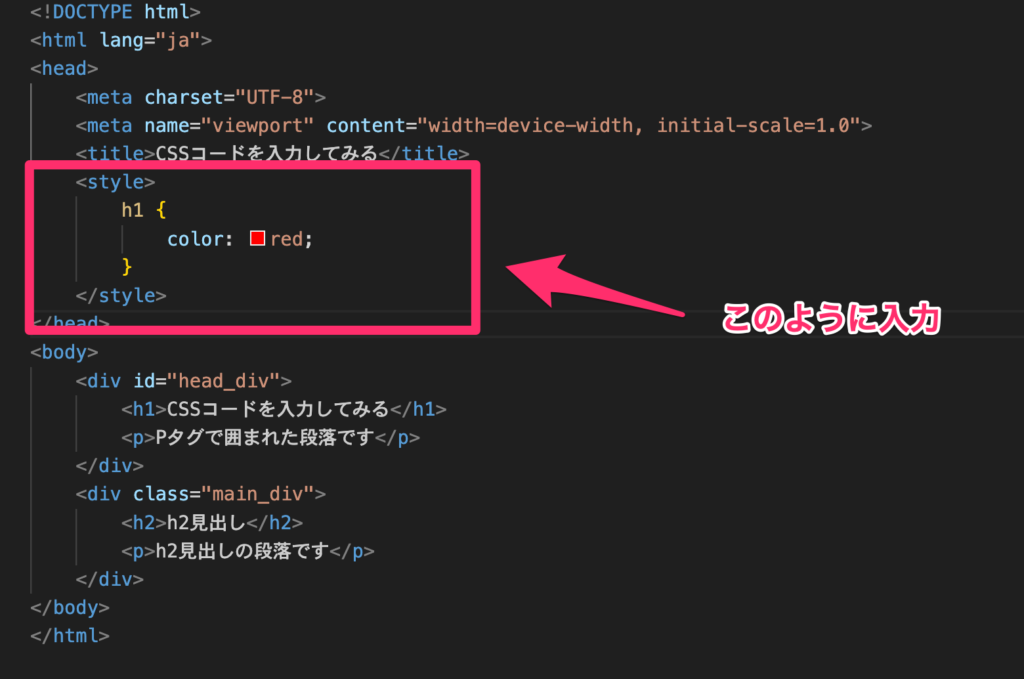
コードを入力します。
<style>
h1 {
color: red;
}
</style>h1タグの文字の色を赤色に変更
します。

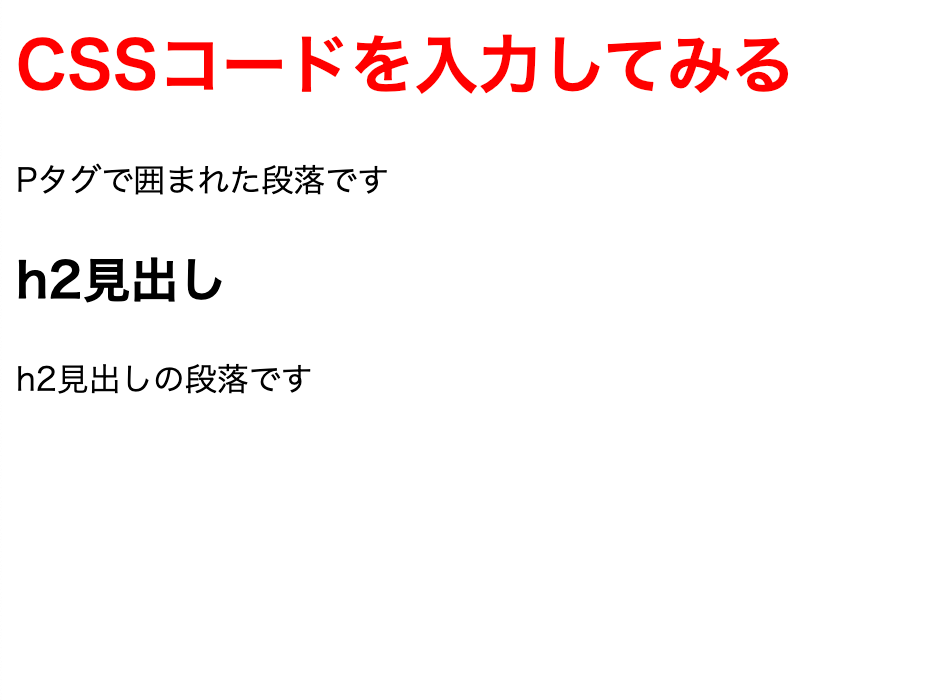
保存してからのブラウザで再表示
Visual Studio Codeで『CTRL』+『s』キーを、Macでは『command』+『s』キーを押します。

ブラウザで再読み込みをします。
Windows:F5キー
Mac 『command』+『R』キー
<h1>タグで囲まれた文字が赤色に変わってます。
CSSの文法
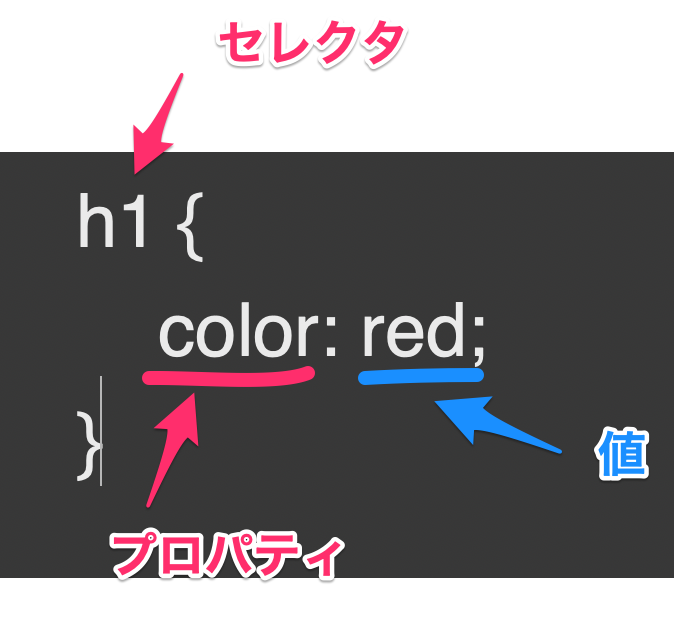
CSSの基本文法

CSSには
セレクタ
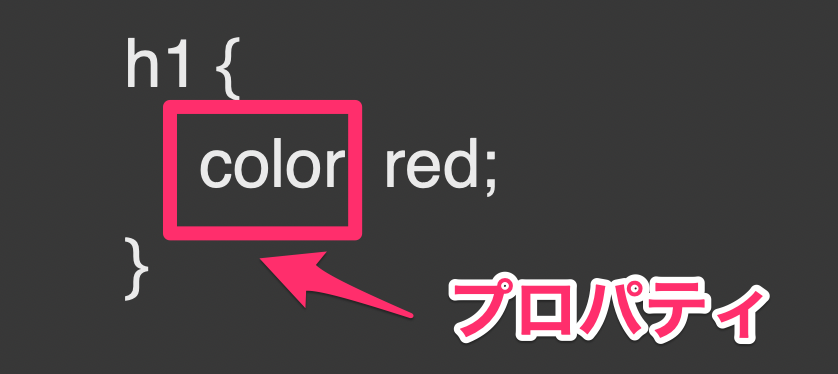
プロパティ
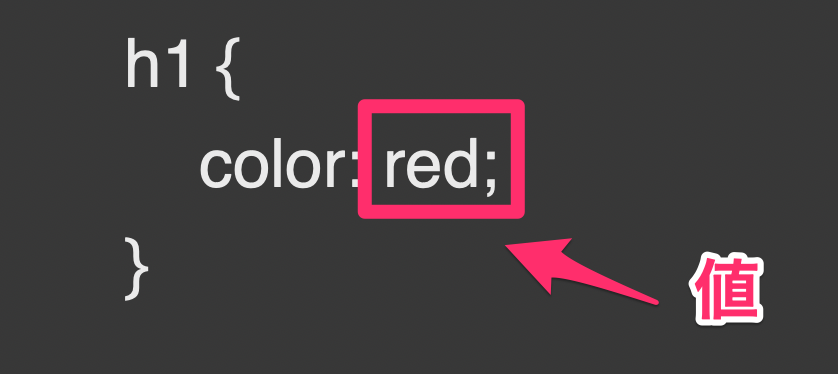
値
の3部構成になっています。
セレクタ・・・どこを操作するかを指定
プロパティ・・セレクタで指定したところの何を変えるのかを指定
値・・・・・・どのように変えるのかを指定
セレクタ

ここに、タグ名、クラス名、id名を指定します。
プロパティ

プロパティは、セレクタで指定されて箇所の何を変更するかを指定します。
色を変えるのか、文字の大きさを変えるのか などを指定できます。

どのように、見え方を変えるのかを指定します。
例では、h1の文字を赤色に変更する書き方になります。

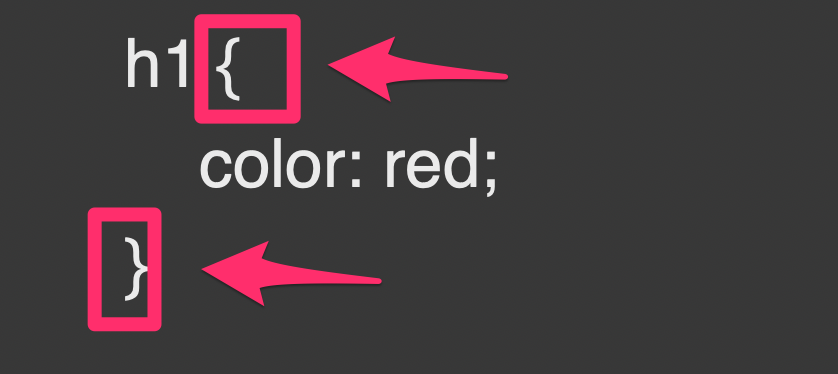
プロパティ と
値 を 囲みます。

プロパティと値は常に一緒に記入します。
プロパティだけだは機能しません。
値だけでも機能しません。
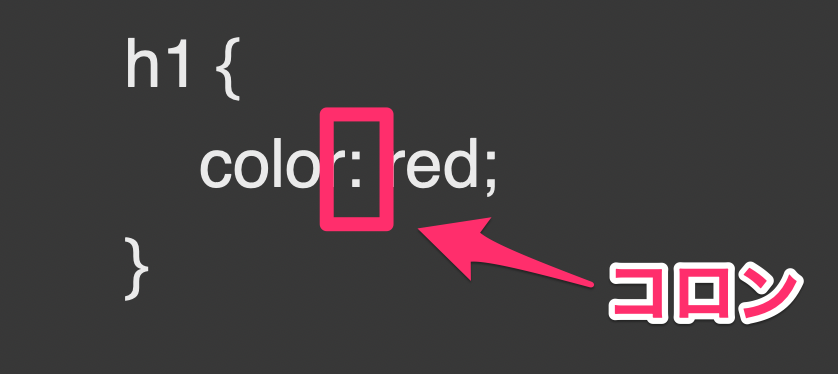
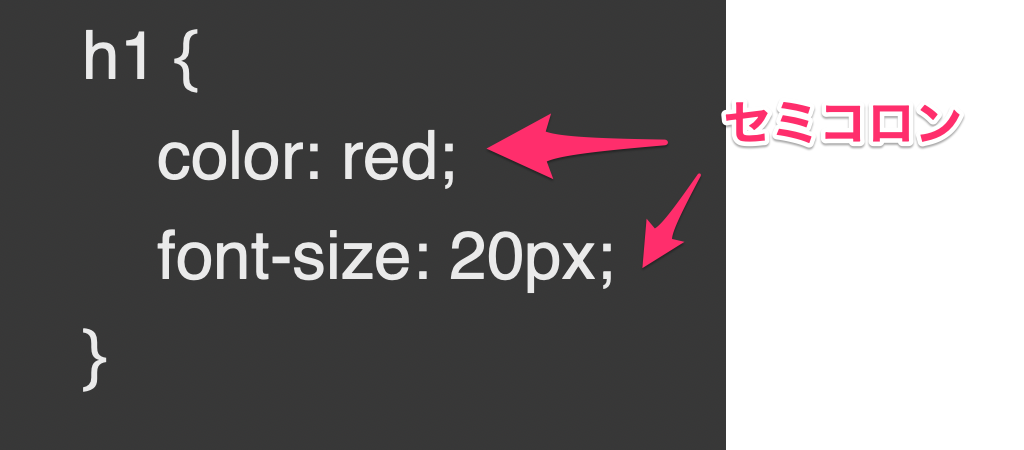
プロパティを記入したら値を『:』コロンでつなぎます。

プロパティは複数指定することができます。
複数指定するときは
『;』セミコロンで指定します。
CSSコードの練習
HTMLやCSSを気軽に練習できたならどんなに楽しいでしょう。
そお思っている方には『CodePen』がおすすめ
codepenとは
codepenとはWEB開発に必要な、HTML,CSS,JavaScriptの3つのコードを実行結果を見ながら練習もできる
WEBサービスです。
codepenに登録する
codepenを利用にあたり、事前に登録する必要があります。
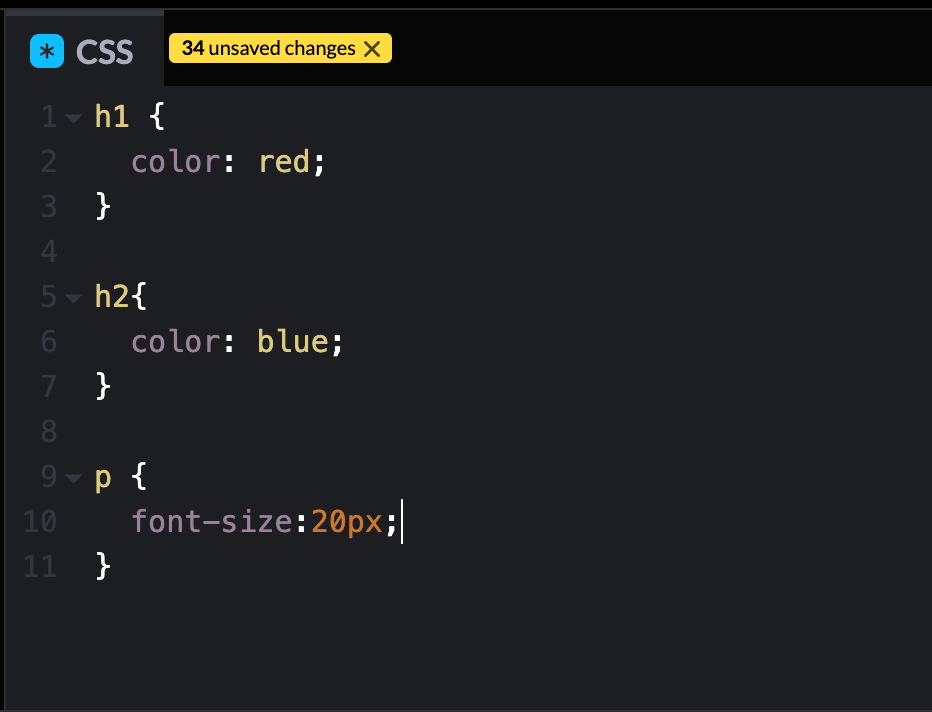
下記のURLにアクセスして登録を済ませましょう。
有料プランがありますが、もちろん無料プランでOKです。
Googleアカウント、Githubアカウント、facebookアカウントを利用することもできます。
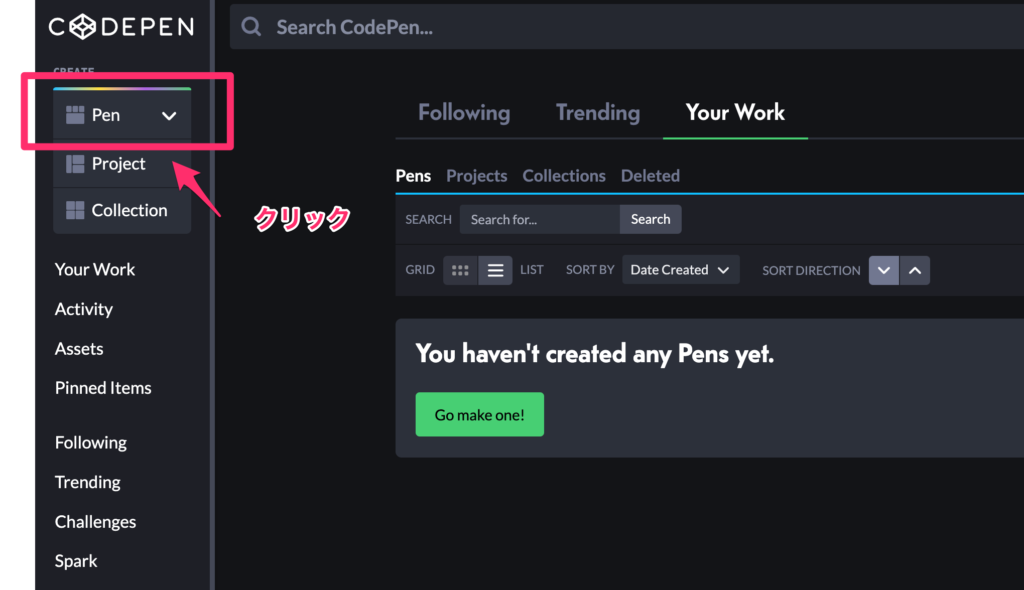
無事登録されると画面が表示されるので『Pen』をクリックします。

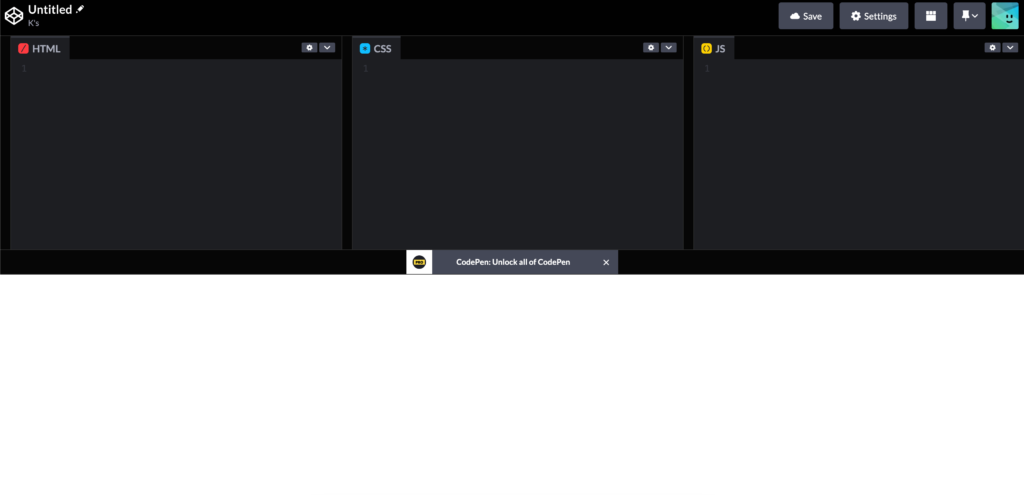
HTML、CSS、Js入力画面が表示

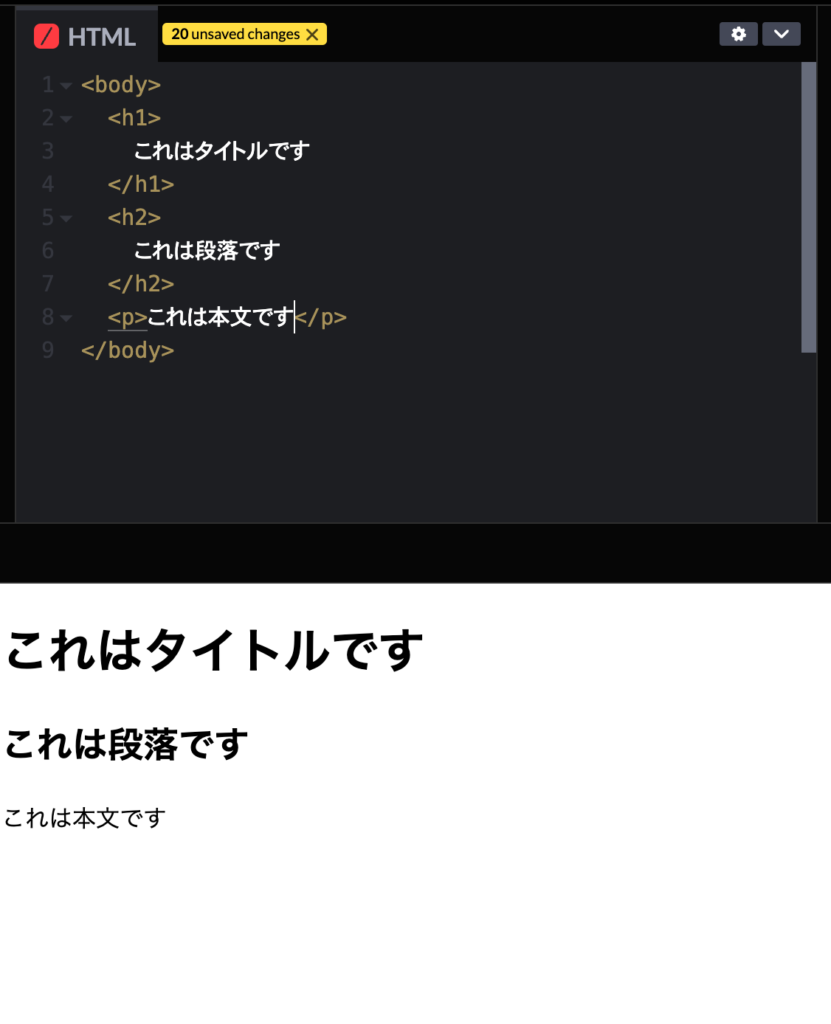
codepenに入力してみる

下の枠に結果が表示されます。


まとめ
今回は、HTMLを装飾するCSSコードの基本を説明しました。
クリックして読みたい項目まで移動できます!


