この記事で解決する悩み
- アイキャッチ画像の境目がわかりづらい
- cssコードを設定する場所がわからない

はじめに
WordPressテーマ【THE THOR(ザ・トール)】 ![]() で、背景が白に近いアイキャッチ画像を表示すると
で、背景が白に近いアイキャッチ画像を表示すると
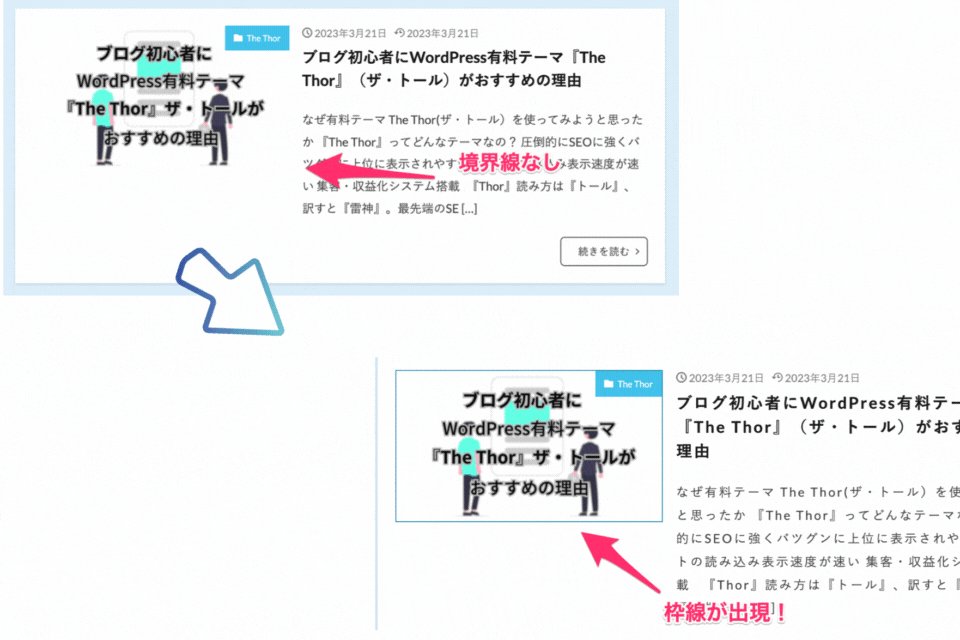
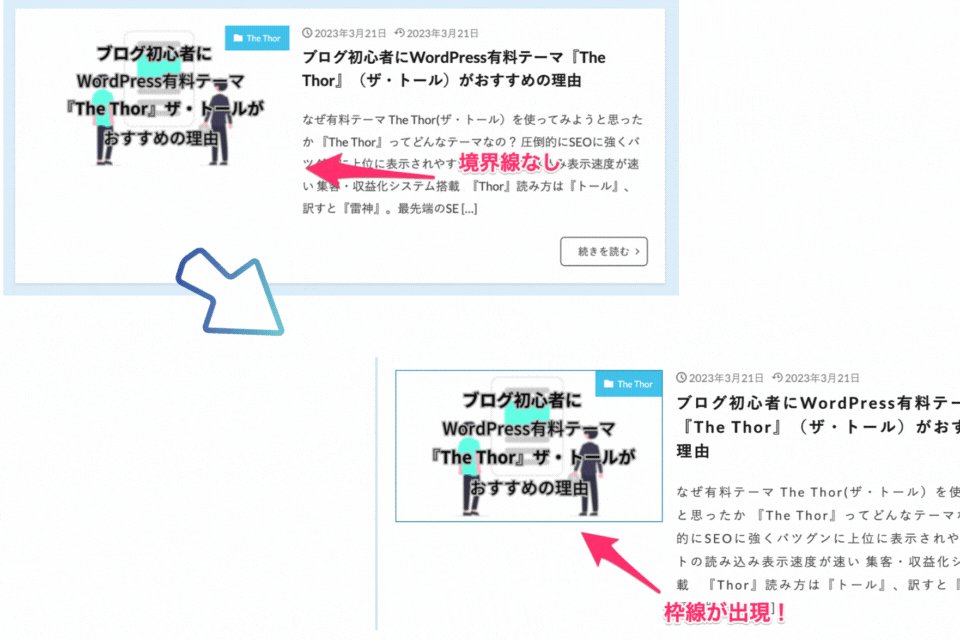
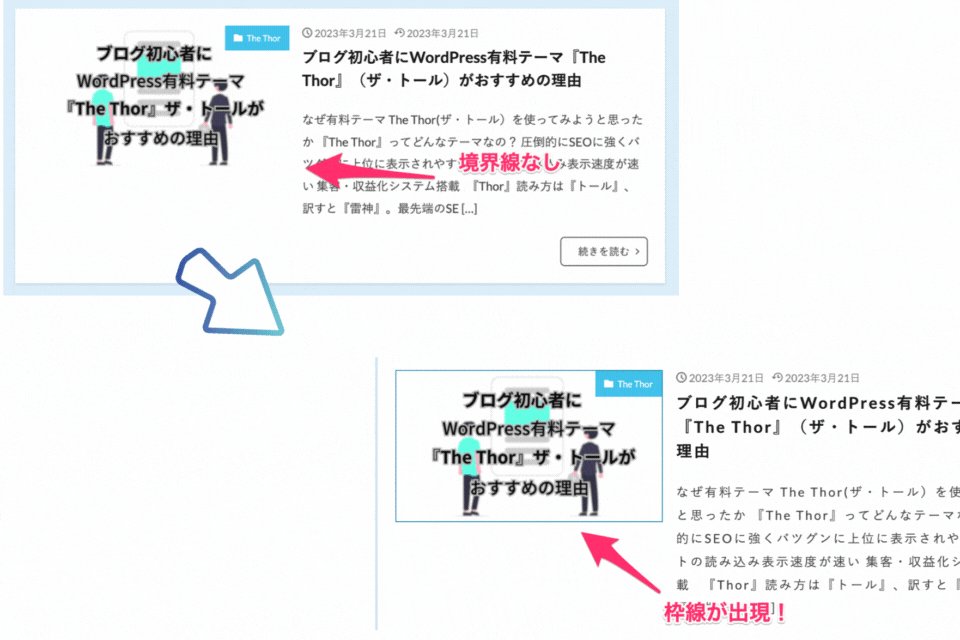
アイキャッチ画像が、ぼんやりした印象がしてサイトが引き締まらない感じがします。
マウスで機能をクリックして枠線を表示するる機能は、THE THORにはありません。
THE THORのアイキャッチ画像を枠線で囲むにはCSSコードを記述します。
CodeZoomのサイトはWordPressの有料テーマ【THE THOR(ザ・トール)】 で作成されています。
![]()
CSSコードをTHE THOR(ザトール)にセット

サンプルCSSを載せてみました、サンプルコードをコピーしましょう。
/*------ アイキャッチ枠線------*/
.eyecatch {
padding: 1px;
border: 1px solid #1E88A8;
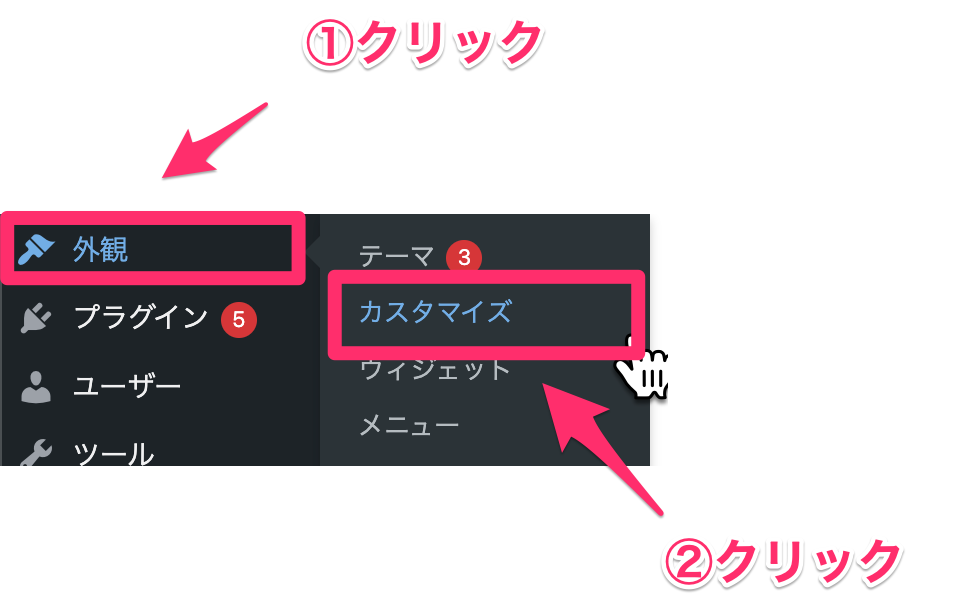
}『外観』→『カスタマイズ』をクリックします。

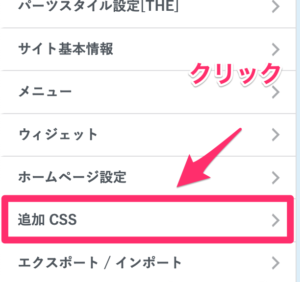
『追加CSS』をクリックしましょう。

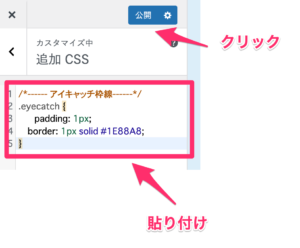
コピーしたコードを貼り付け『公開』をクリックします。

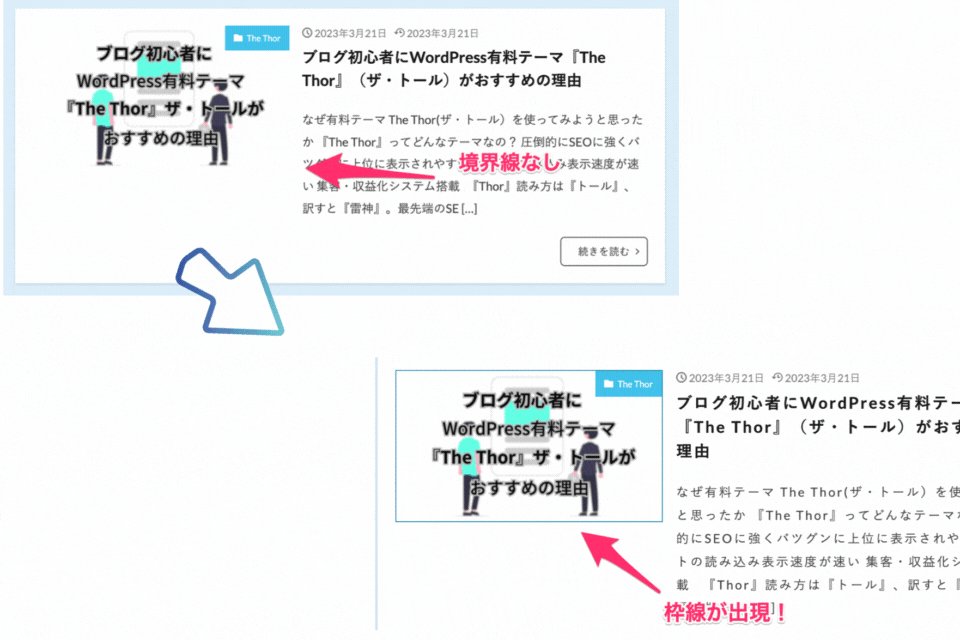
あっ!という間に、アイキャッチ画像に枠線が表示されます。

枠線が表示されると、記事が引き締まる!!
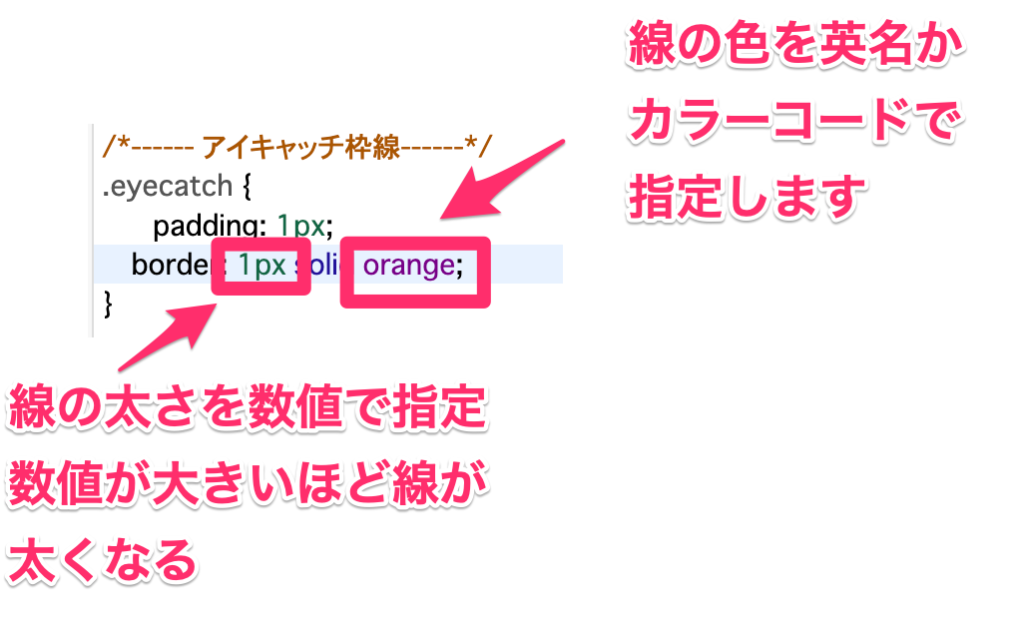
CSSコードの説明

『border』の数値を大きくすればするほど、線が太くなります。

線の色を、カラーコードで指定するとき『red』、『blue』というように英名で指定できます。
他のカラーコードは『black』『cyan』『green』など100色以上の指定方法があります。
カラーコードで線の色を変えるとき、16進数のコードで指定します。
一例を載せるので雰囲気を感じて下さい
黒色→『#000000』
赤色→『#FF0000』
白色→『#FFFFFF』
数値の0からFまでの数値と文字で指定します。
アルファベットの『F』に近い値を指定するほど、白に近い色になります。
この記事で解決する悩み CSSとはナニ ? CSSの基本的な書き方 CSSの文法 CSSの練習の仕方 わんポイント このような悩みを解決します。 この記事を書いた人 […]
この記事で解決する悩み THE THORのタイトルをカッコよく表示する方法 CSSコードとは何か? CSSコードで気をつけること この記事を書いた人 Wo[…]
おわりに
WordPress有料テーマTHE THOR(ザトール)のアイキャッチ画像を線で飾る選択機能はありません。
プログラムの仲間の、CSSコードで指定することで実現できます。
【THE THOR(ザ・トール)】 ![]() の他の機能が気になる方は、下のリンクをクリックしてみてください。
の他の機能が気になる方は、下のリンクをクリックしてみてください。