JavaScriptがどんなプログラミング言語かわからない方は、次の記事を参照してみてもらうと理解できると思います。
この記事で解決する悩み 50代から始めるプログラミングは何がいいのか? 50代で始めるプログラミングのメリットは? プログラミングの学習方法は? この記事を書いた人 JavaSc[…]
ボタンをクリックしたら
文字の色を変更するようにしたいんだけど。
イベントが起動する
プログラムをセットすると
できるよ!
はじめに
この記事のプログラムを実行すると、WEB画面でボタンをクリックしてイベントを起動することができます。
ボタンをクリックすると『ボタンをクリックしてください』の文字の色が変わるはずです。
JavaScriptはHTMLファイルで動作する
JavaScript文を入力する
HTMLファイルの<script></script>タグの間に入力します。
例えば
HTMLファイルのJavaScriptの記述する場所
script要素はHTMLファイルの<head></head>タグ内、または<body></body>タグ内に入力します。
・・・・・・・・・
JavaScriptコードを別ファイルで保存
JavaScriptコードを別ファイルとして保存します。
ここでは『demo.js』のファイル名で保存します。
<script></script>タグは入力しません!
HTMLファイルを書き換えます
・・・・・・・・・
ボタンをクリックするとイベントが起きるサンプル
ボタンをクリックするとラベル文字の色が変わるサンプルです。
ファイル名『button.html』として保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ボタンクリックでラベル文字の色をを変更</title>
</head>
<body>
<p style="font-weight: 600;font-size: large;" id="demo">ボタンをクリックしてください</p>
<input type="button" id="btn1" value="文字を赤" onclick="btn1click();" />
<input type="button" id="btn2" value="文字を青" onclick="btn2click();" />
<script src="./buttondemo.js"></script>
</body>
</html>htmlファイルと同一階層に『buttondemo.js』というファイル名で保存
function btn1click() {
document.getElementById("demo").style.color = "red";
}
function btn2click() {
document.getElementById("demo").style.color = "blue";
}
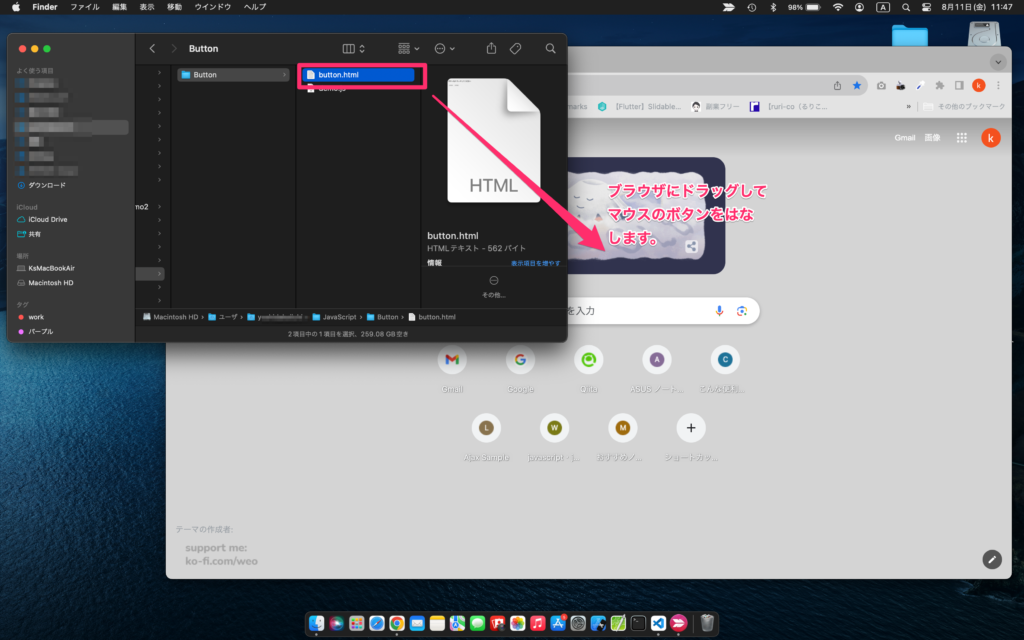
JacaScriptプログラムをブラウザで実行する
Webブラウザを起動します。
ファインダーまたはエクスプローラを起動して
『button.html』をブラウザにドラッグします。

ボタンをクリックすると
『ボタンをクリックしてください』
の文字の色が変わります。

JavaScriptが動作しない時
動作しないケースとして
HTMLファイルが正しく入力されていることを前提に説明します。
使用ブラウザはChromeの前提で説明します。
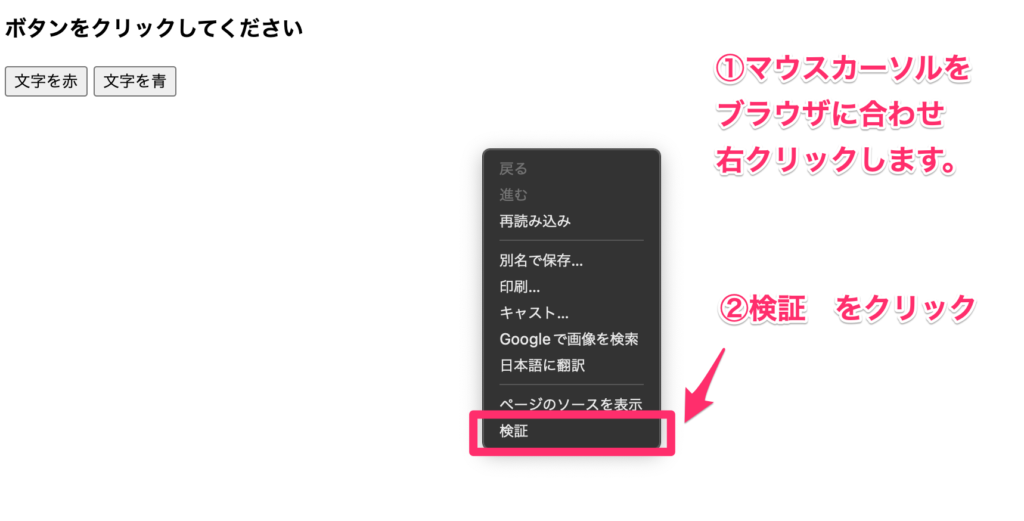
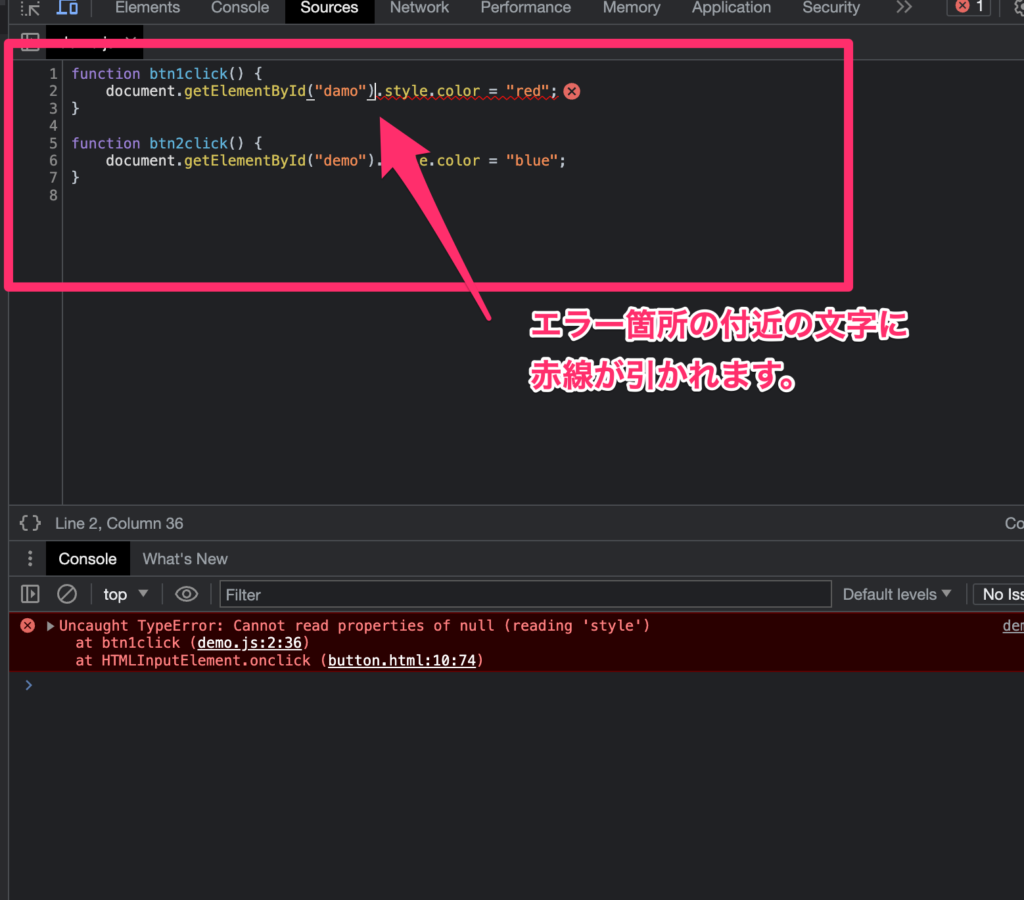
例として、サンプルの『文字を赤』をクリックしても、プログラムが動作しない時の
プログラムの確認方法を説明します。

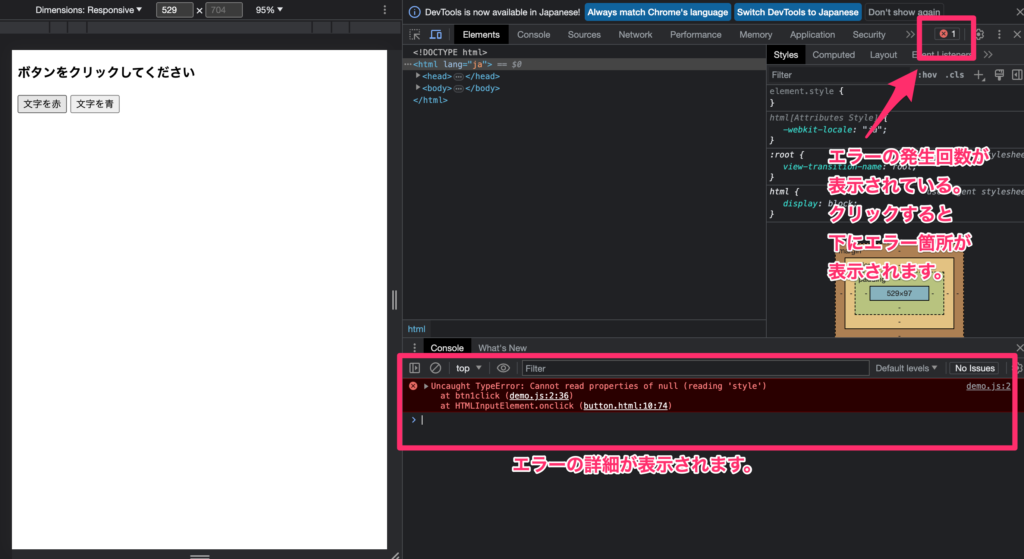
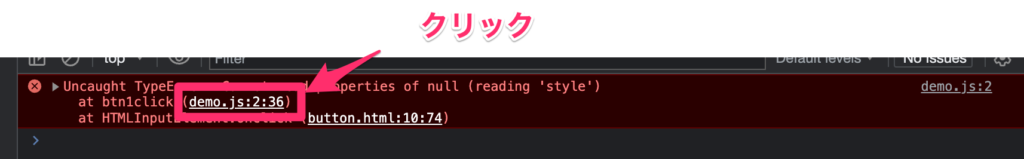
検証画面が表示されるので画面右上の🔴の隣の数字をクリックします。
画面の下にエラーの詳細が表示されます。



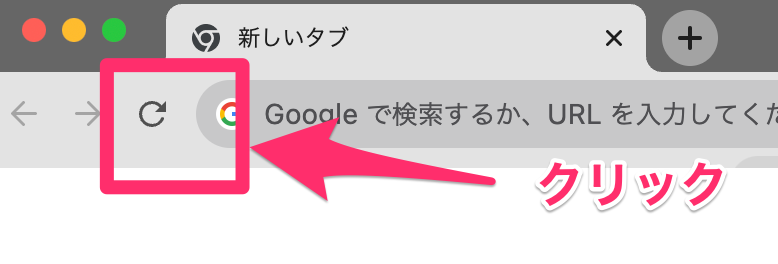
プログラムを修正したら再読み込みを!!
エディタでプログラムを修正したなら
ブラウザの更新ボンタンを必ずクリックします。

これをしないと、修正前のプログラムをブラウザが覚えたままなので
プログラムをいくら修正しても、正しくプログラムが動きません。
さいごに
いかがでしょうか?
JavaScriptのプログラムの確認
JavaScriptのデバッグまでを
簡単に説明しました。