100通以上の迷惑メールがきて
困ってます。
インストールすれば防げるかも!
はじめに

WordPressを使用してブログを始めてから4ヶ月
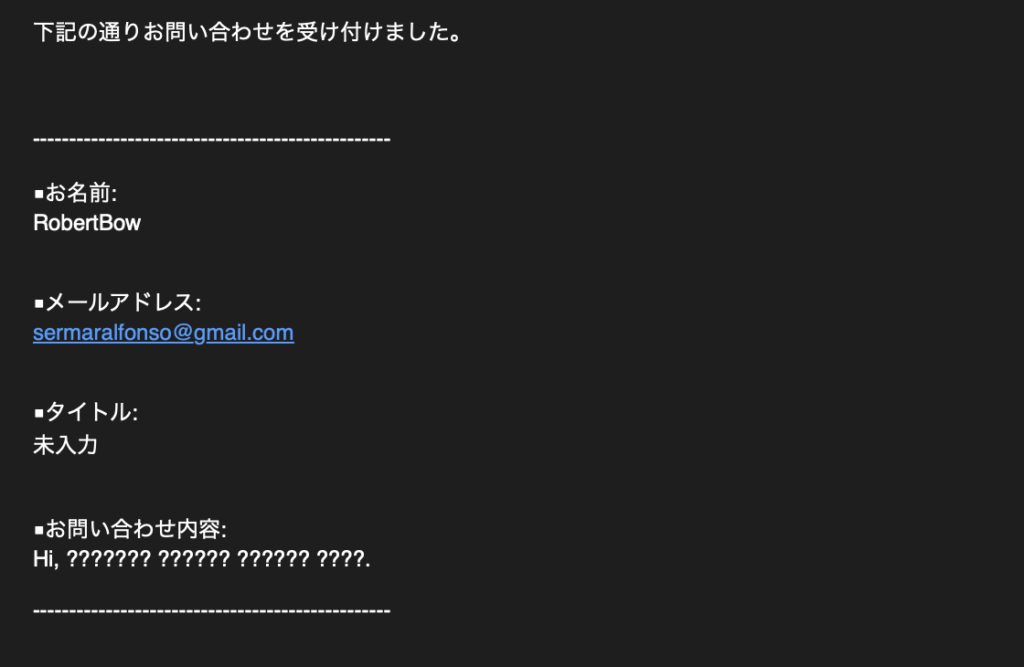
ブログ宛に大量のお問い合わせメールがが毎日のように届きます。
内容は、海外の言語で書かれていて、時にはクエスチョンマークだけのものも
もしかして、この大量のお問い合わせメールをきっかけに
せっかく開設したブログが乗っ取られるのでは?と不安の方もいるでしょう!
そんな、かたは次のプラグインを使用してみましょう。
しかも無料で。
Googleの提供するセキュリティーを使用する準備をしよう!
Googleの提供するプラグイン。
reCAPTCHA APIを使用するために準備をする必要があります。
Googleアカウントを準備し、
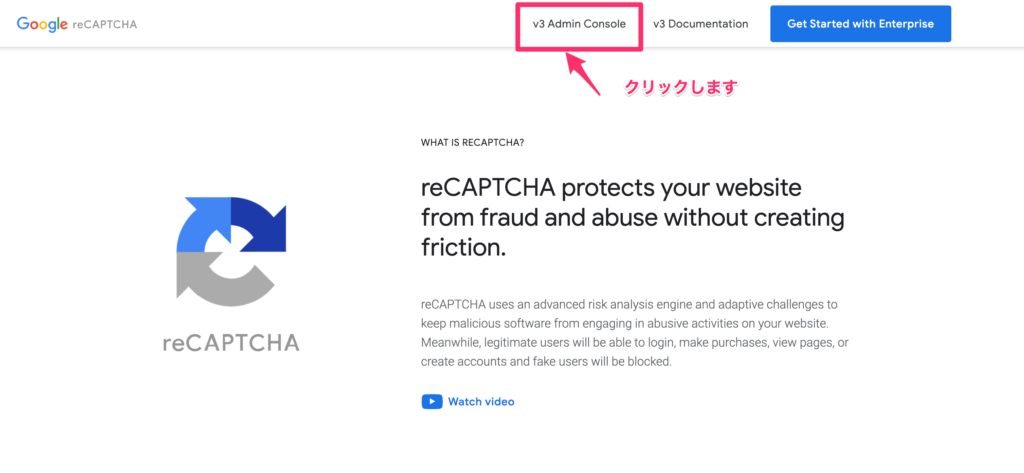
Googleのアカウントでログインした状態で下記のURLを開きます。
https://www.google.com/recaptcha/about/
図の「v3 Admin Consle』をクリックします。

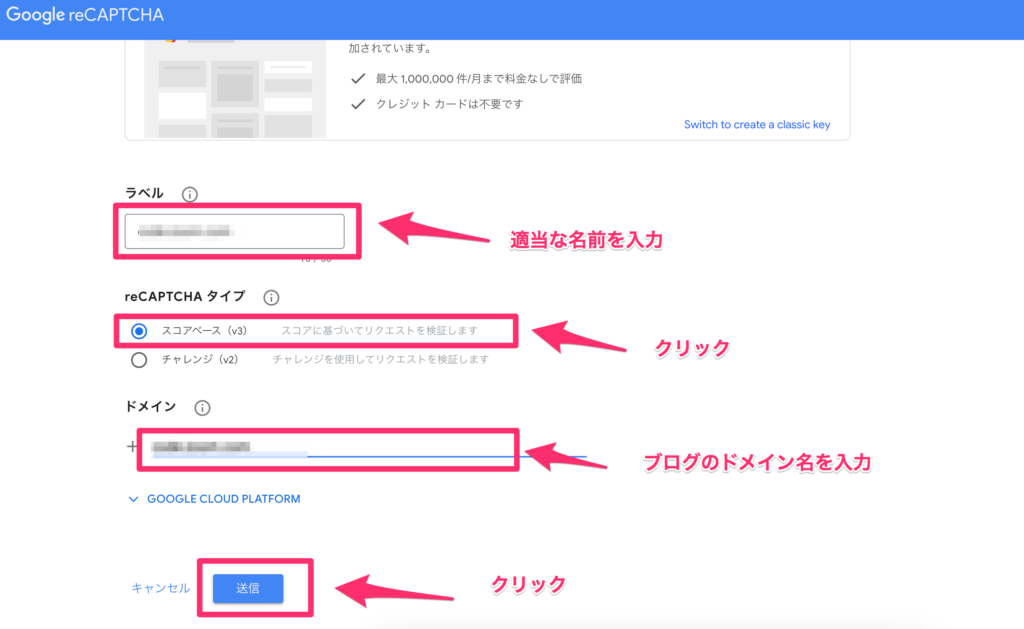
次のように設定し、『送信』をクリックします。

サイトキー、シークレットキーの確認
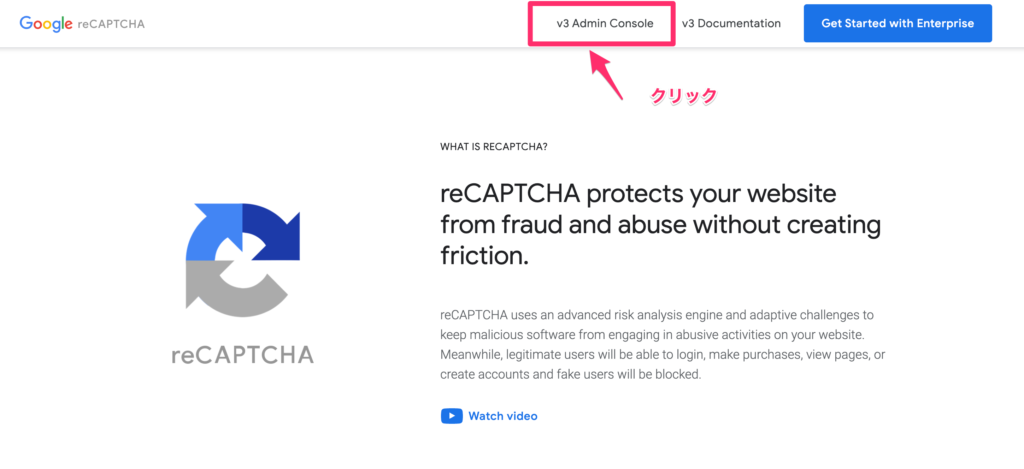
https://www.google.com/recaptcha/admin
をクリックして管理画面を開き、『v3 Admin Consolw』をクリックします。

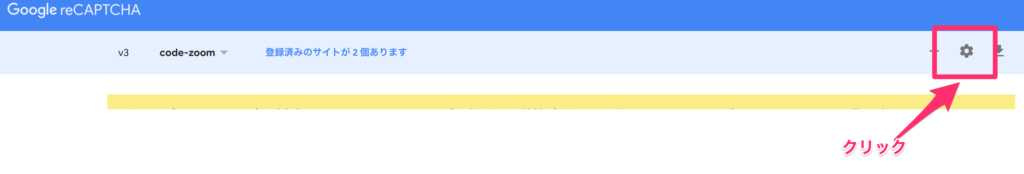
歯車マークをクリックします。

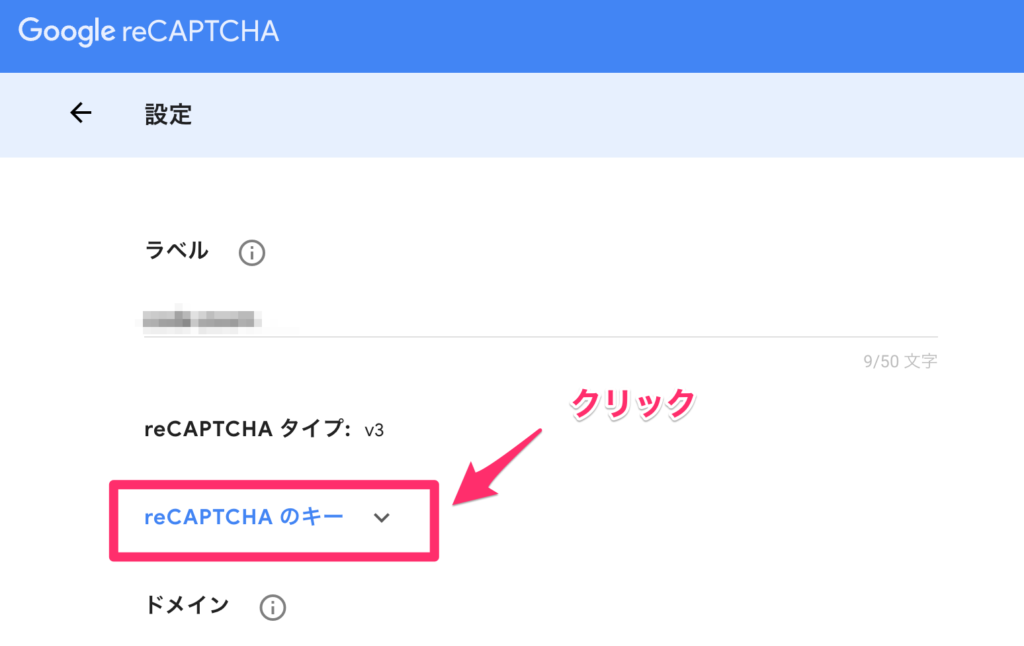
設定画面の『reCAPTCHAのキー』をクリックします。

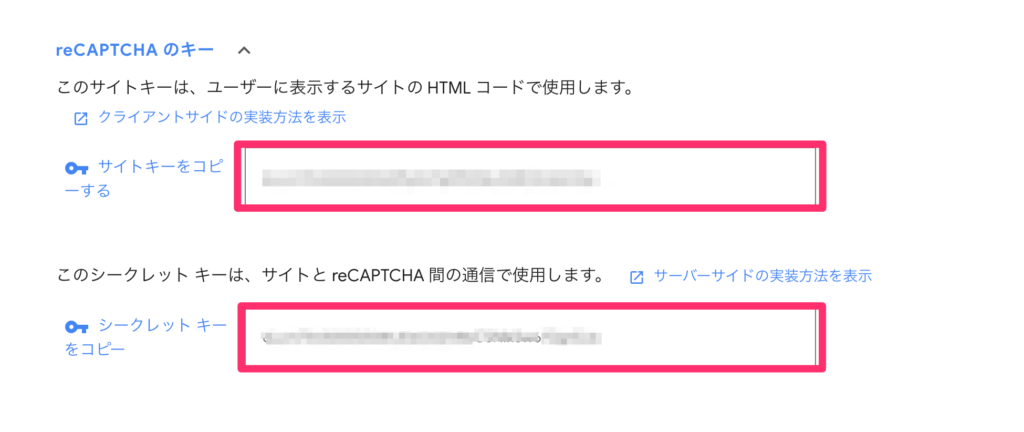
サイトキー、シークレットキーが表示されるので、他人に知られないように保存しておきます。

Contact form 7を導入する
ブログにお問い合わせ画面設定がされていないかたは是非、Contact form 7を次の手順で設定してください。
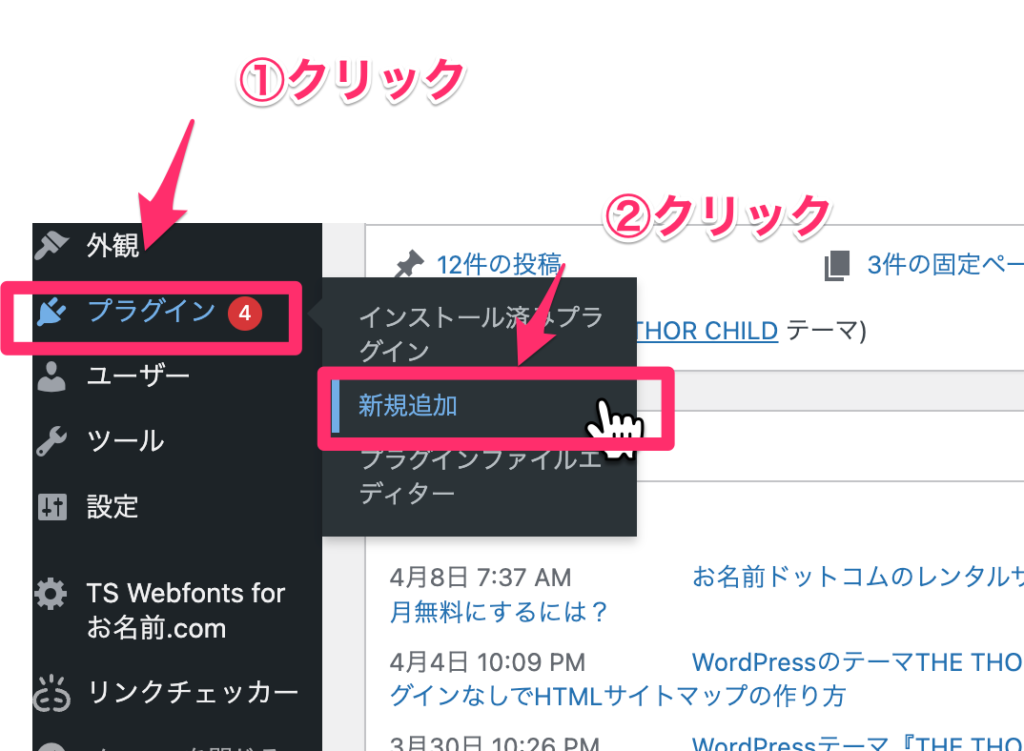
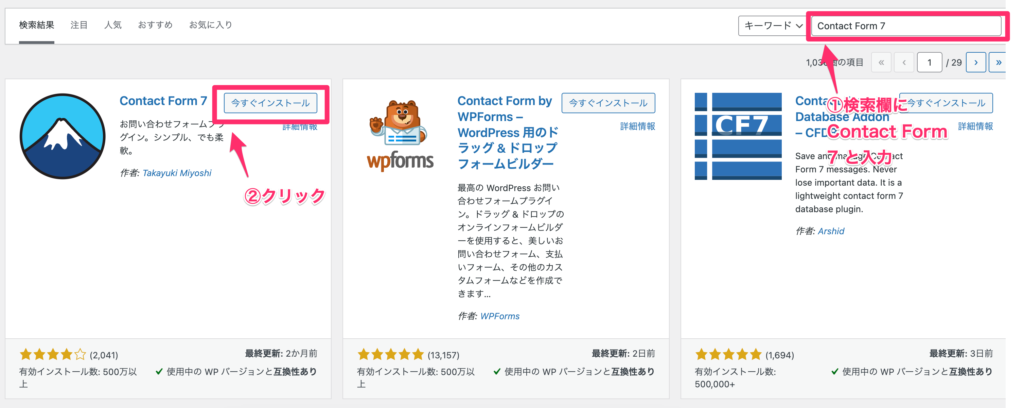
WordPressダッシュボードから『プラグイン』→『新規追加』をクリックします。

キーワード欄に『Contact Form 7』と入力します。
Contact Form 7の画像が表示されるので『今すぐインストール』をクリックします。

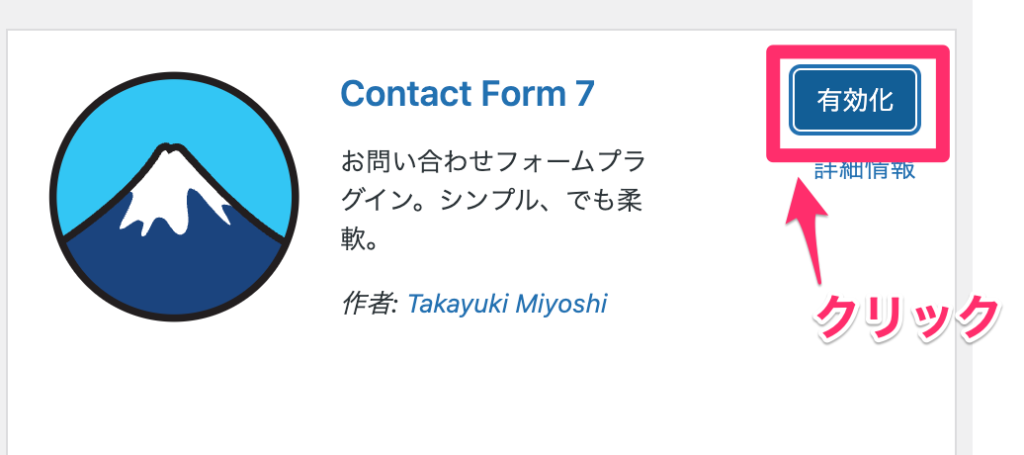
インストールしたプラグインを『有効化』にします。

Contact form 7 に reCAPTCHAの設定を紐づける
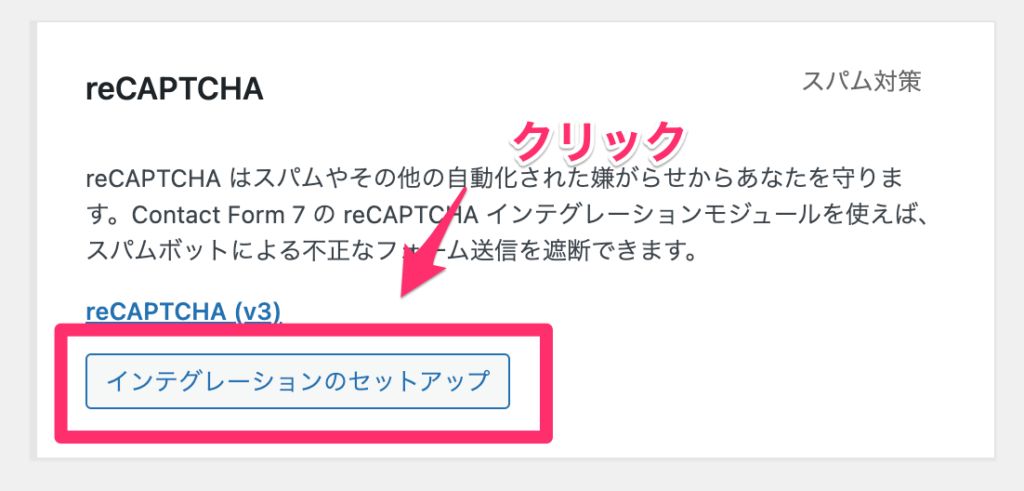
WordPress ダッシュボード画面から『お問い合わせ』→『インテグレーション』をクリックします。

『インテグレーションのセットアップ』をクリックします。

『サイトキー』、『シークレットキー』にGoogleのセキュリティサービスで表示されたキーを入力し『変更を保存』をクリックします。

変更を保存したなら、早速ブログを表示してみましょう!
画面右下に、プライバシーアイコンが表示されます。

これで、ブログサイトのセキュリティが向上しました。
簡単ですよね!インの設定
まとめ
このサイトでは、WordPressテーマ『THE THOR(ザ・トール)』を利用しています。
WordPressテーマの標準機能で用意されている、問い合わせフォームをそのまま使用していると
スパムメールがたくさん、送られてくる可能性が高くなります。
今回利用した、問い合わせプラグイン
『Contact Form 7』
とGoogleのサービス
『reCHAPTCHA v3』を使用してブログサイトのセキュリティを向上しましょう!
![]()


