この記事で解決する悩み
- WordPressで文字フォントを変更するメリット
- WordPressブログの文字フォントを変える方法は?
- 有名文字フォントを無料で使用する方法は?

WordPressで記事を書いていくと、フォントの形や滑らかさが気になってきます。
サイトを構築しているレンタルサーバーのプランの中には、文字フォントで有名な
モリサワフォントが提供している、Webフォントサービスを、レンタルサーバープランの
料金内で多くのWebフォントを使用することができます。
WordPressの文字フォントを変更するメリット
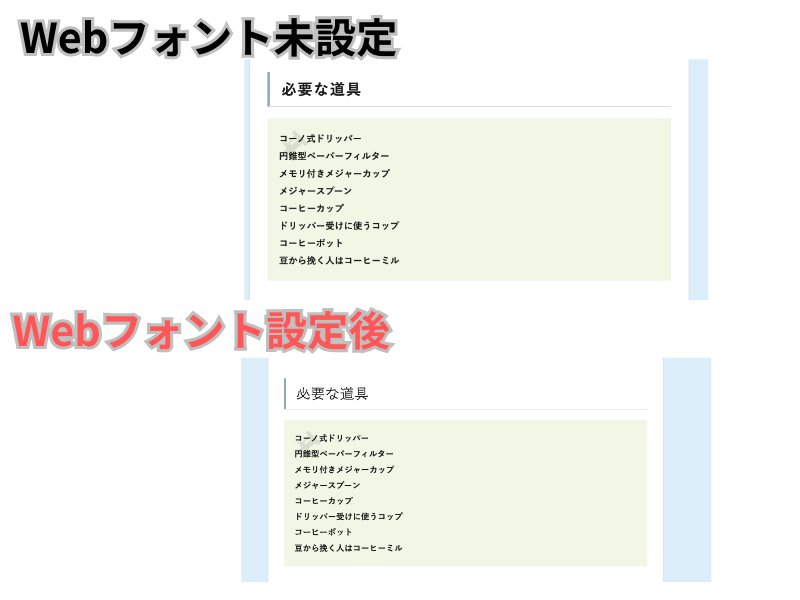
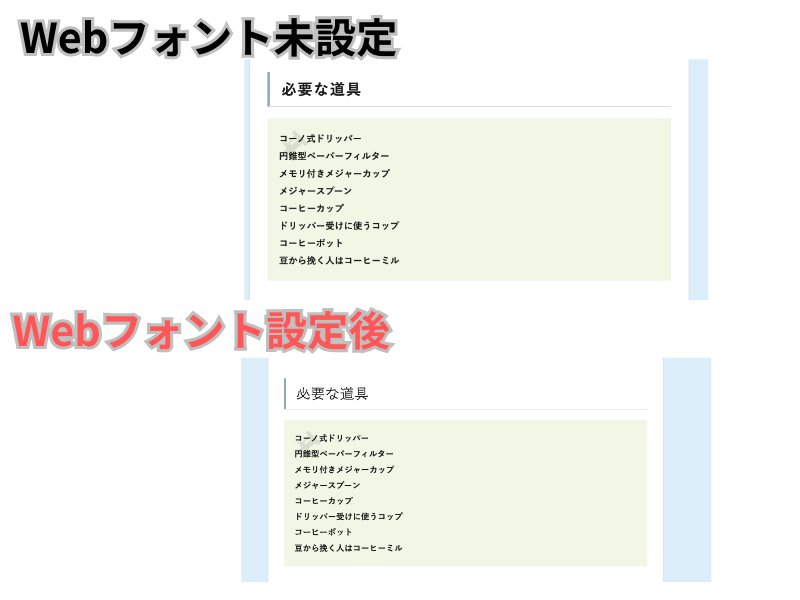
WEBフォントが無かったときは、文字を画像として表示していました。
モリサワWEBフォントは、文字をWEB上で画像フォントに変換して表示しているので
SEO対策にも有効です。

最近のスマートフォンの画面解像度も上がり、WordPress標準のフォントでは文字のギザギザ感が否めません。
文字のギザギザ感が気になる方は一度レンタルサーバープランを確認していただき、無料でモリサワフォントを
是非使用してみてはいかがでしょうか?
WordPressのフォントで、モリサワフォントが使えるレンタルサーバー

| レンタルサーバー会社 | 使用できるフォント数 | 対象プラン | |
|---|---|---|---|
| ConoHa WING(コノハウィング) |
33書体 | 全プラン使用可能 | |
| エックスサーバー |
33書体 | スタンダード・プレミアム・ビジネス | |
| ロリポップ! |
情報なし | 情報なし | |
| カゴヤ | 30書体 | WordPressレンタルプラン |
お名前ドットコムでのWordPressテーマでモリサワフォントを使用できるようにする

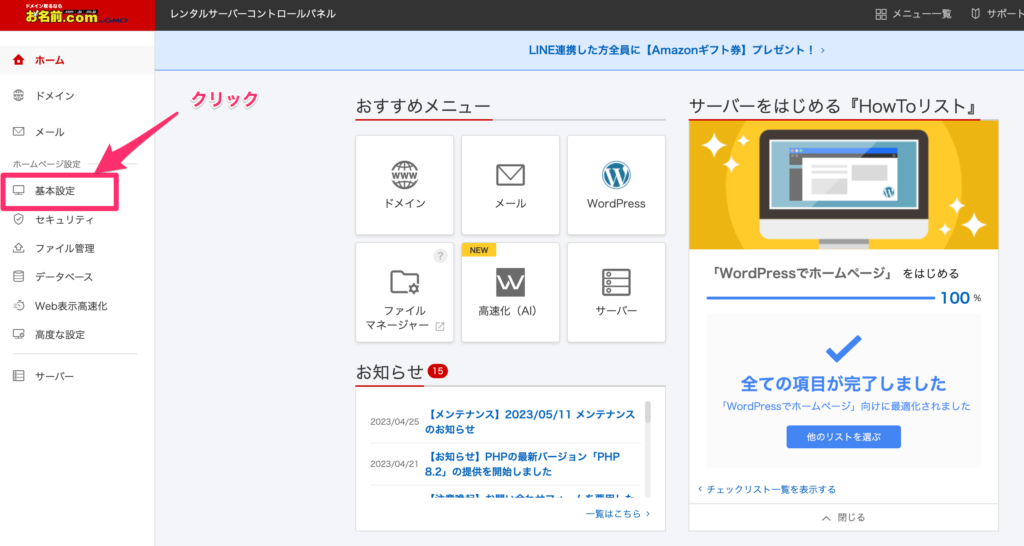
コントロールパネルにログインします

※出典『お名前.com』
『基本設定』をクリックします。

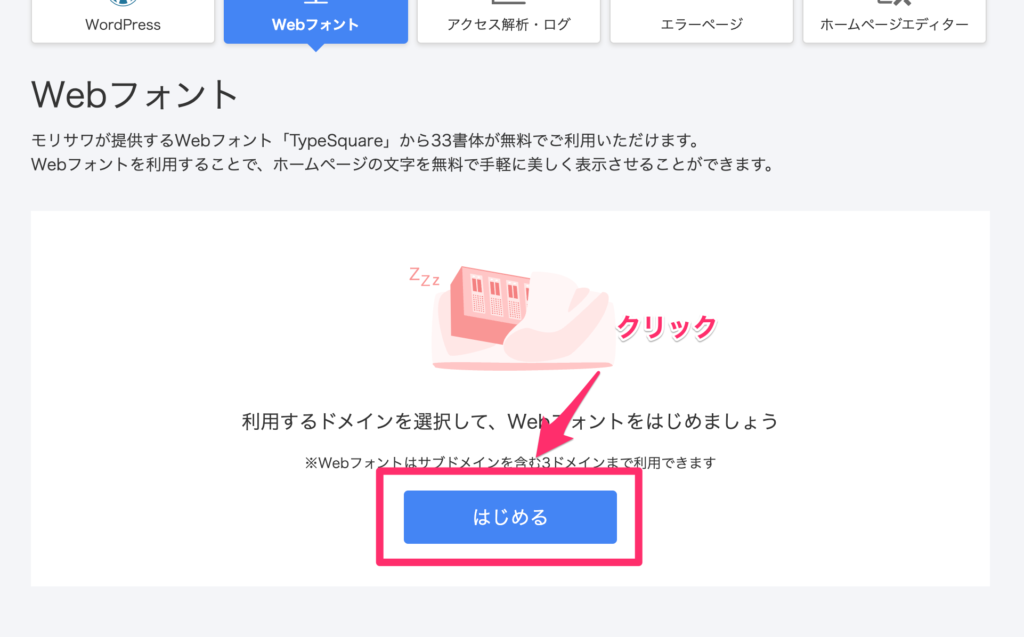
※出典『お名前.com』
※出典『お名前.com』

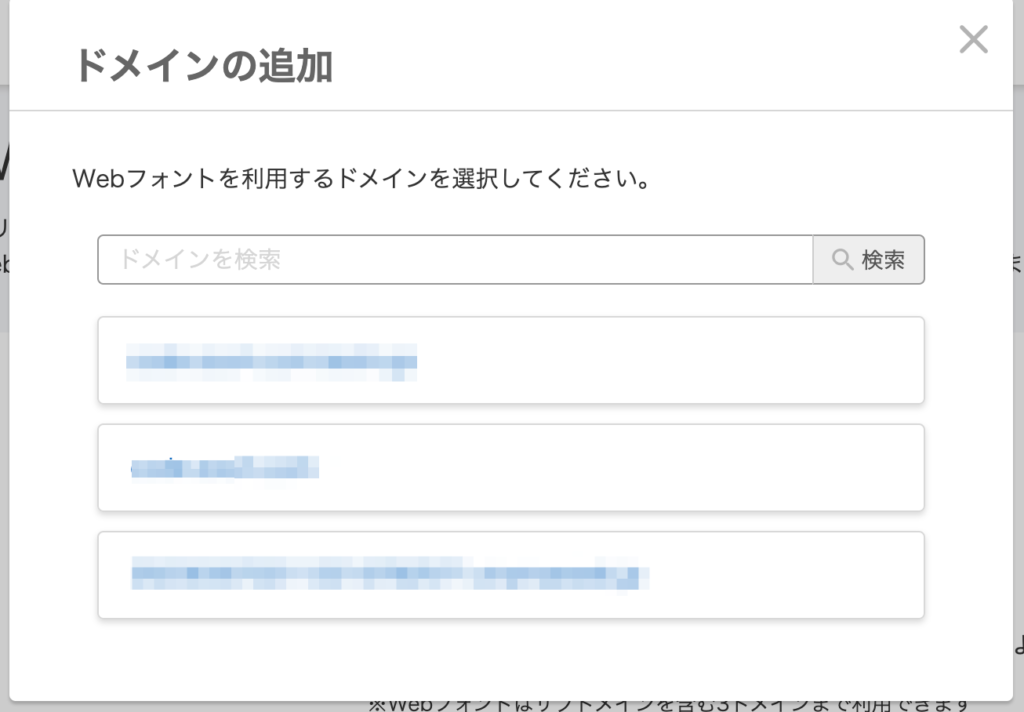
※出典『お名前.com』
表示されているドメイン名の中から適用したいドメイン名をクリックします。

※出典『お名前.com』
Webフォントの設定が完了しました。

※出典『お名前.com』
WrodPressでモリサワWEBフォントを表示できるように設定する
お名前ドットコム、レンタルサーバープランで使用しているWordPressでモリサワフォントを使用するには
プラグインをインストール、またはお名前ドットコムのレンタルサーバーでWordPressの自動インストールで
使用している方は、すでにモリサワWEBフォントを使用するためのプラグインはインストールされているはずです。
モリサワWebフォントを使用するためにプラグインの確認
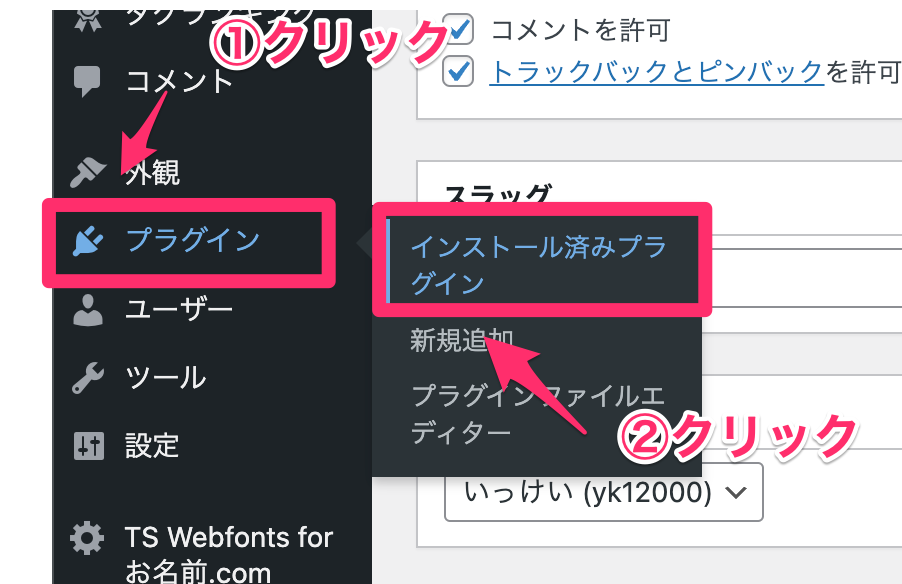
『プラグイン』→『インストール済みプラグイン』の順にクリックしていきます。

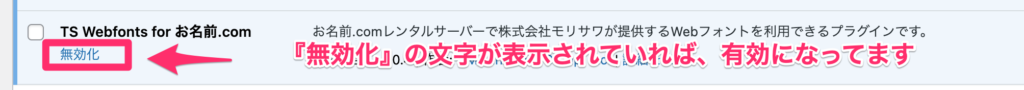
表示されたインストール済みプラグインの一覧に『TS Webfonts for お名前.com』が表示されていることを確認します。
さらに『無効化』の文字が表示されていることを確認します。
『有効化』の文字が表示されている時は、『有効化』の文字をクリックします。

モリサワWebフォントを表示するためのプラグインをインストールする
インストール済みプラグインの一覧に『Type Square Webfonts for お名前.com』が無かったらプラグインをインストールします。
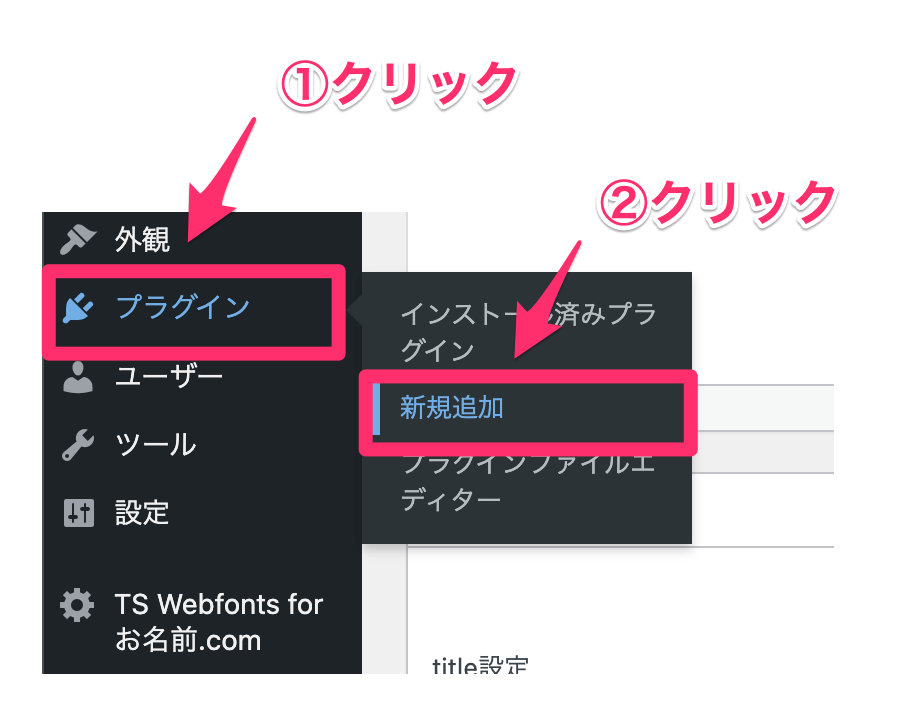
『プラグイン』→『新規追加』をクリックします。

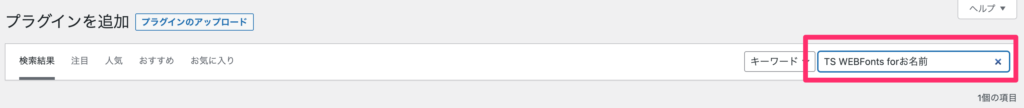
プラグイン検索欄に『TS WebFonts For お名前』と入力します。

『TypeSquare Webfonts for お名前.com』をクリックします。

メニュー画面にプラグインのメニューが追加されます。

WordPressにモリサワフォントを設定画面から適用する
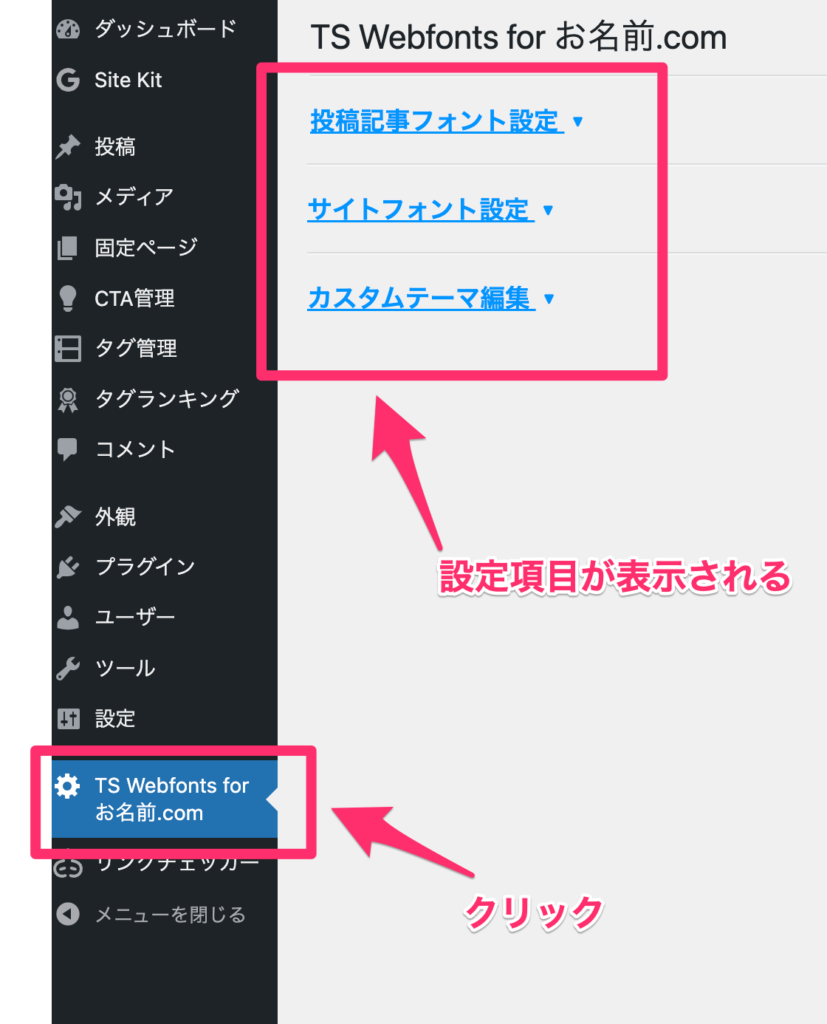
WordPressダッシュボード画面から『TS Webfonts for お名前.com』をクリックすると
フォント設定項目が表示されます。

投稿記事設定
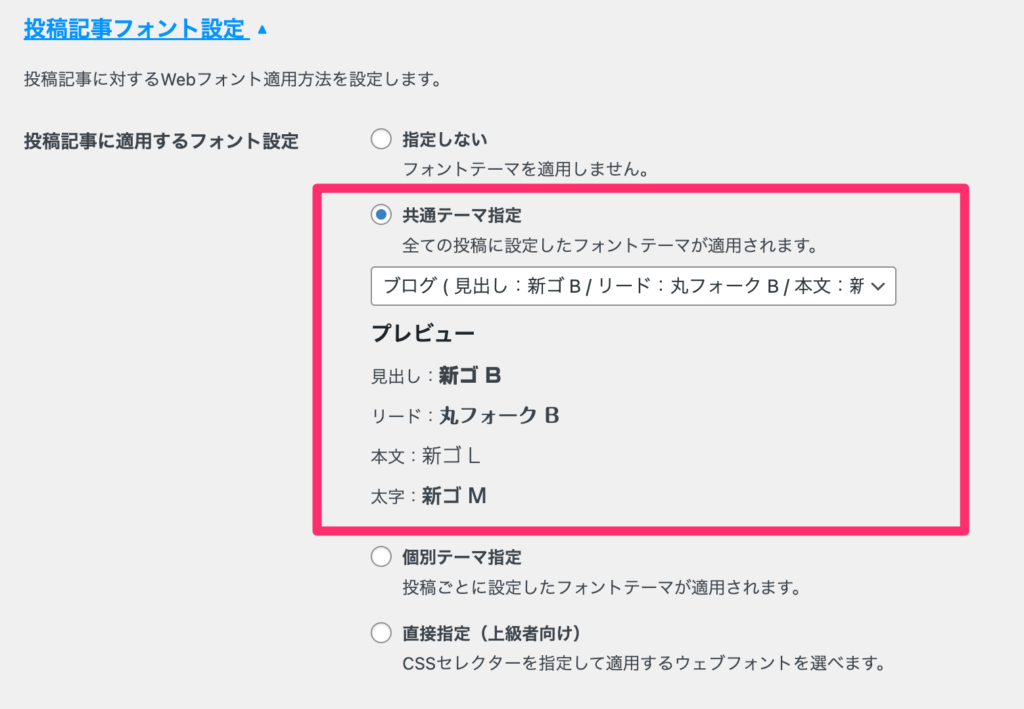
『共通テーマ設定』をクリックします。

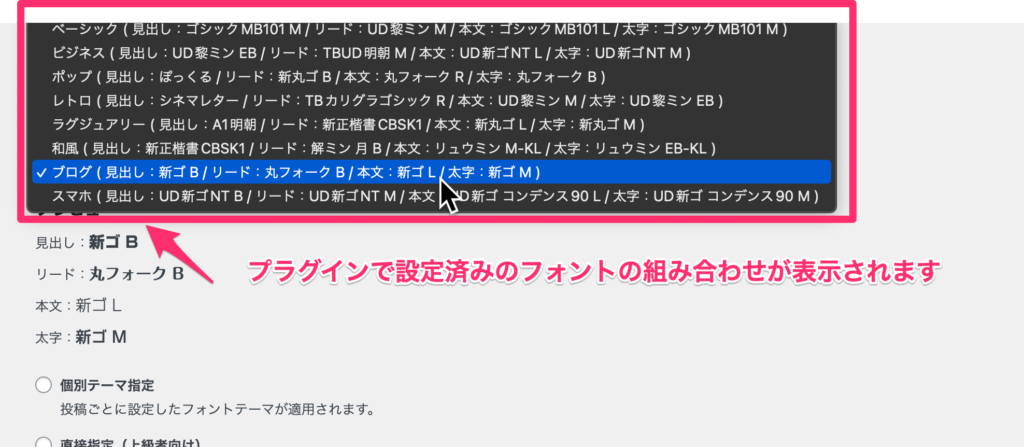
『共通テーマ設定』の選択ボタンをクリックすると、プラグインがあらかじめ設定されたフォントの組み合わせが表示されます。

プレビューにフォントのサンプルが表示されるので、設定の参考にしてください
サイトフォント設定
記事以外のフォントをモリサワWEBフォントに変更したいときは『サイトフォント設定』を選択し
設定します。
リストの中から、自分好みのフォントを指定して『サイトフォント設定を保存する』をクリックします。

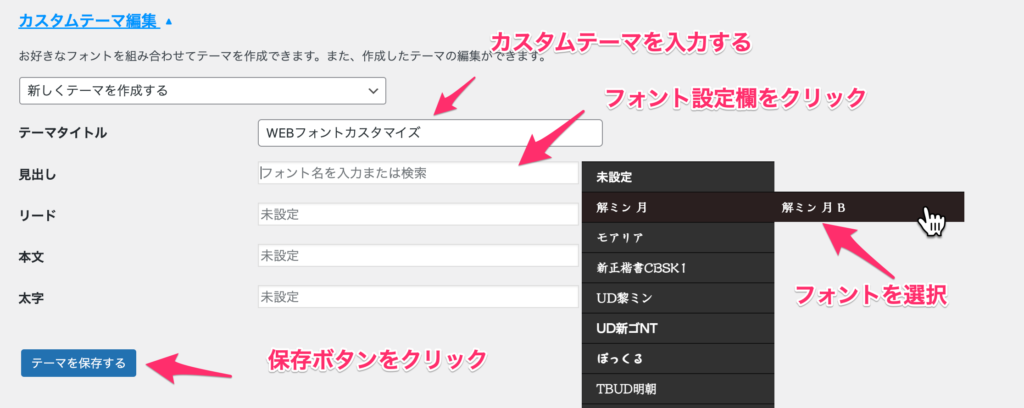
カスタムテーマ編集
テーマタイトル、見出し、リード、本文、太字をそれぞれ個別にWEBフォントを設定する時に設定します。

さいごに
メジャーなレンタルサーバーを提供している会社なら、ほぼ標準でサービスを提供しているWEBフォントサービス。
使わない時と、使った時の見え方の差は地味ですが、表示するデバイスの画像解像度が上がってきている世の中なので
文字の滑らかさがそのうちにさがはっきりとするはずです。