この記事で解決する悩み
- お名前ドットコムで簡単にテスト環境を構築したい
- お名前ドットコムでテスト環境を削除したい
記事を書いた人

レンタルサーバーを契約して
いろいろなプラグインを試したい時。
WordPressの無料テーマを試したい時。
本番環境を壊さずに機能をテストしたい時。
お名前ドットコムのレンタルサーバーならテスト環境が簡単に構築できます。
テスト環境の役割

テスト環境の主な役割は、サイトの運絵で起こり得るリスクを減らすこと。
公開前に新しいプラグインの動作テストを行うことで、サイト上で発生するエラーをテスト環境で確認することができます。
お名前ドットコムにログインする
お名前ドットコムホームページの片隅にある『お名前.com Navi ログイン』ボタンをクリックしましょう。
![]()
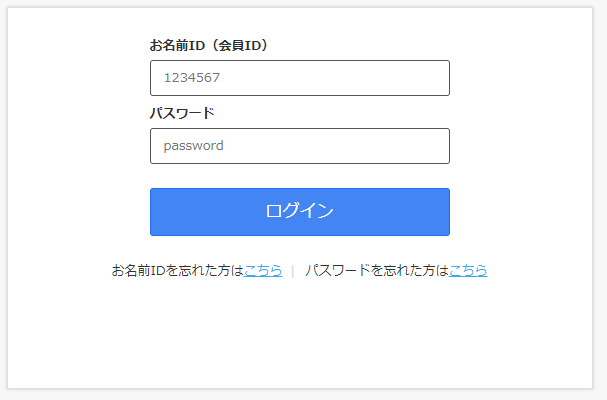
IDとパスワードを入力して『ログイン』をクリックします。

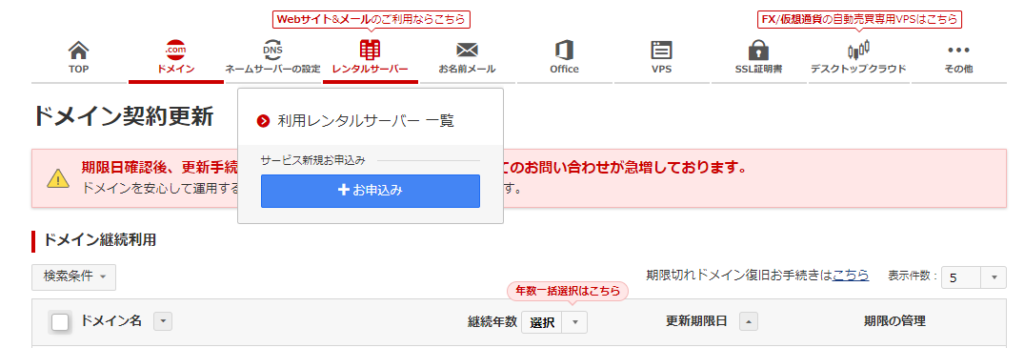
『レンタルサーバー』→『利用レンタルサーバー一覧』をクリックしましょう。

『ログイン』をクリックしましょう。

WordPressのテスト環境を構築する

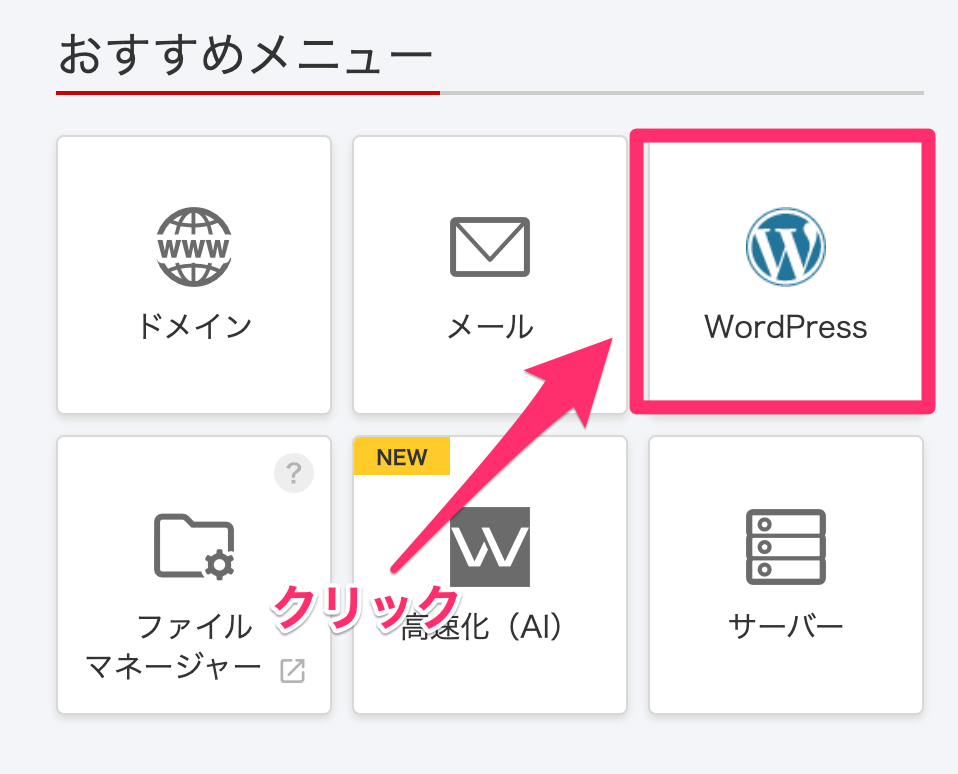
『WordPress』をクリックしましょう。

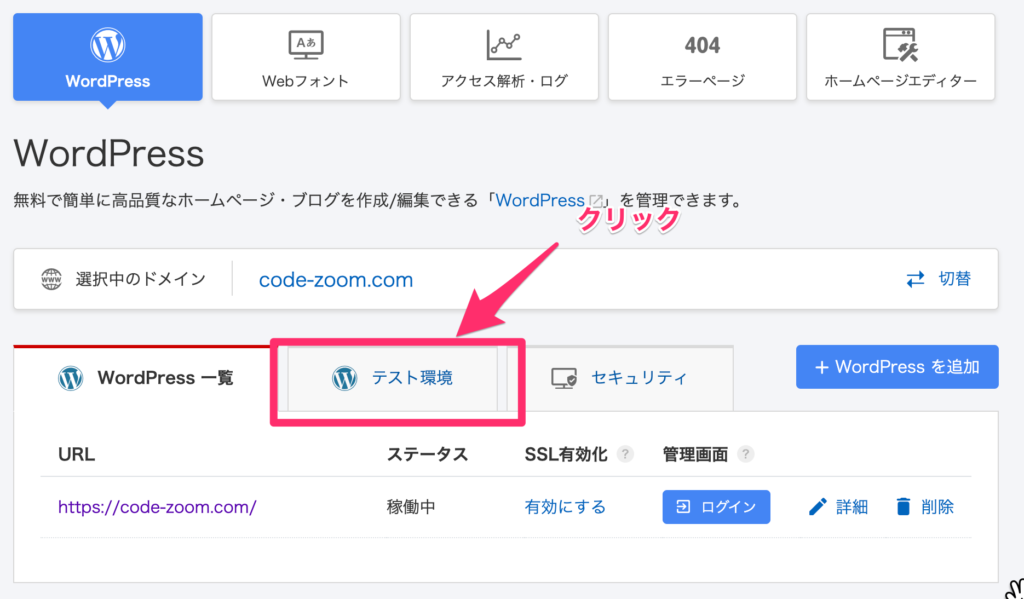
『テスト環境』をクリックしましょう。

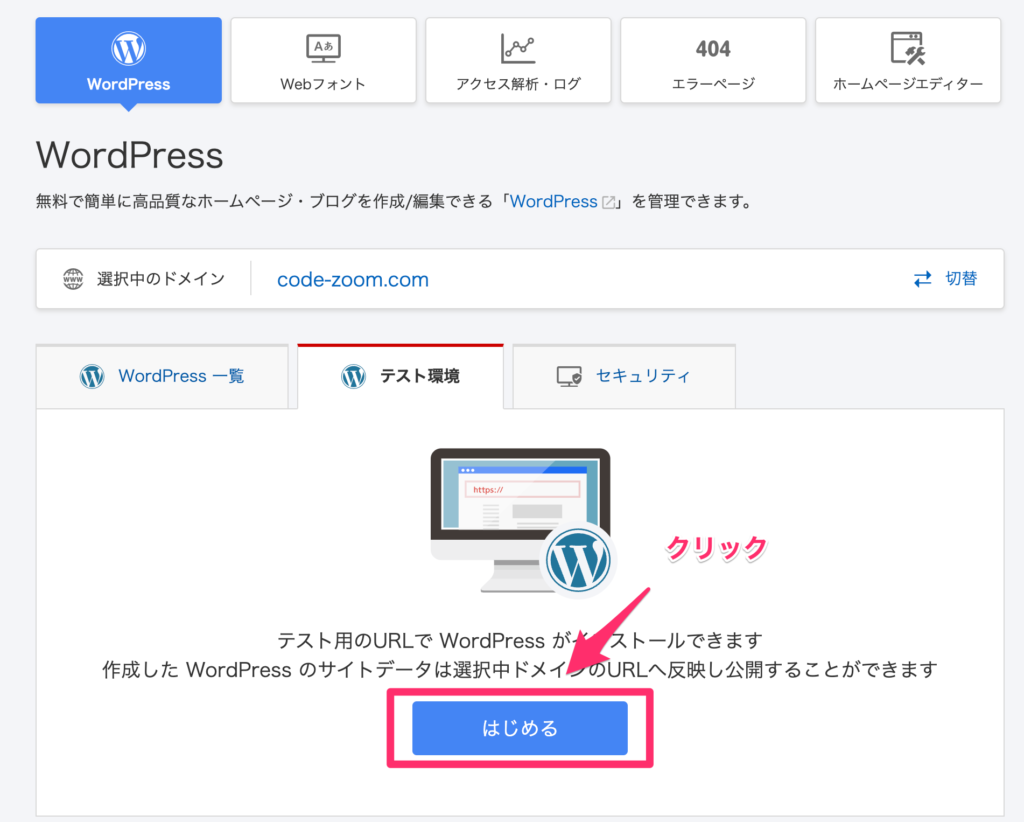
『はじめる』をクリックします。

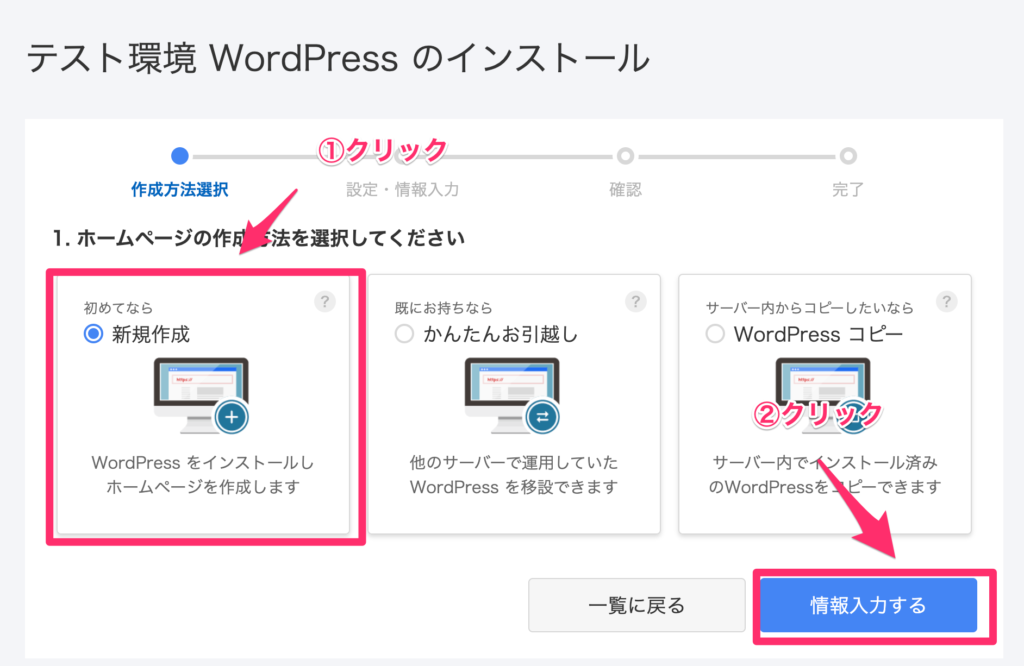
『新規作成』をクリック、『情報入力』をクリックしましょう。

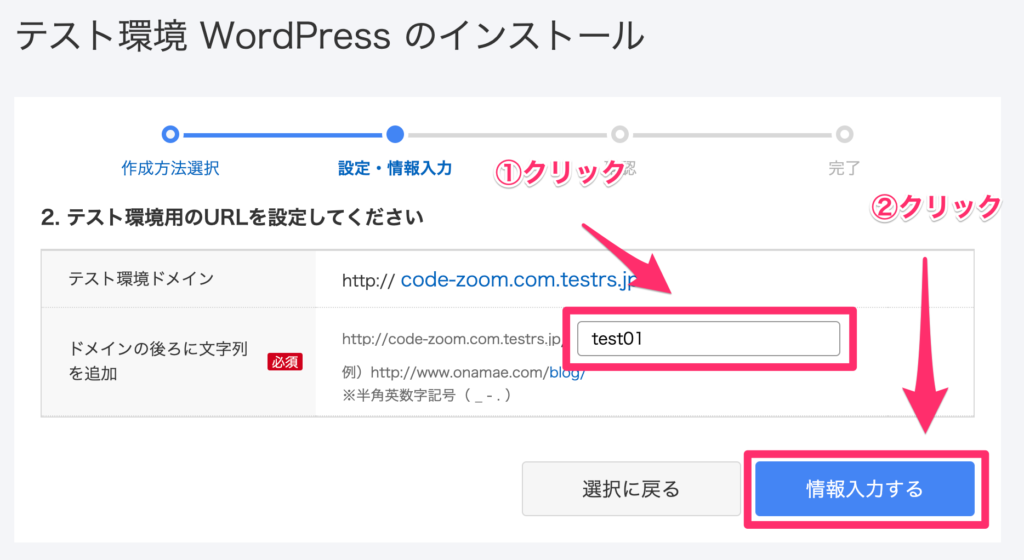
ドメインの後ろに文字列を入力して『情報入力する』をクリックしましょう。

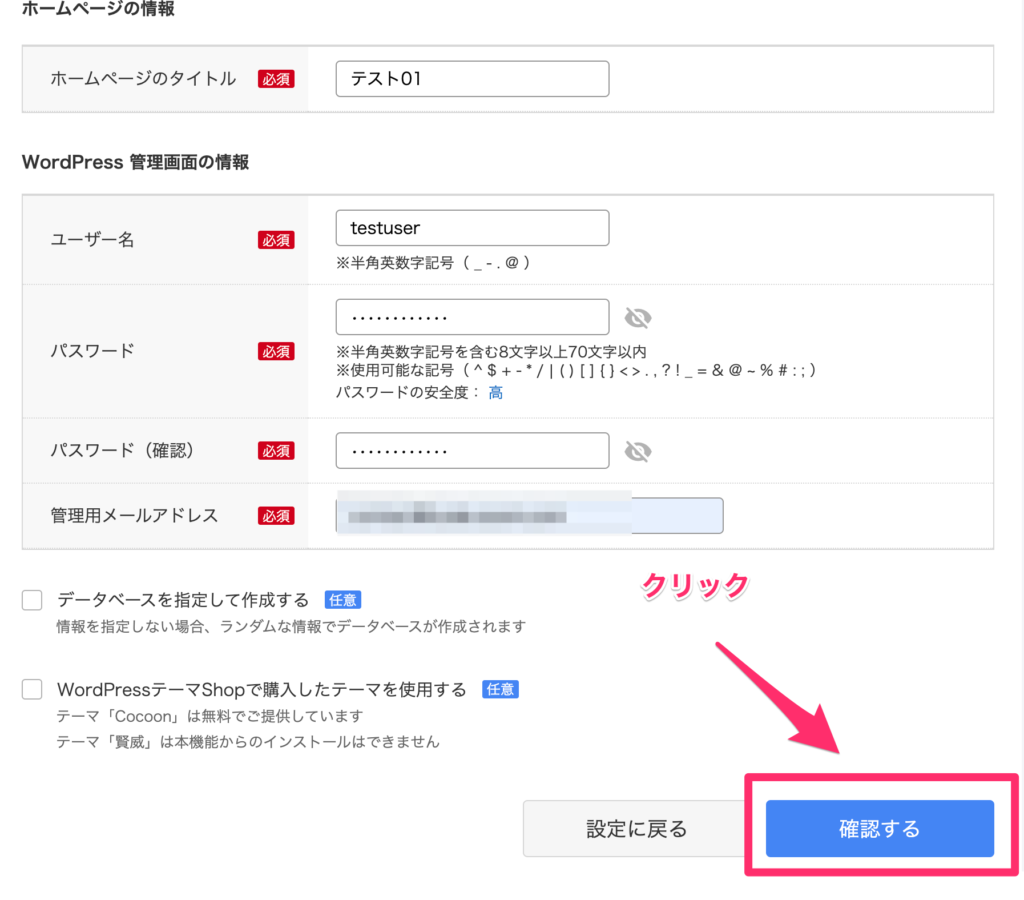
必要情報を入力し『確認する』をクリックしましょう

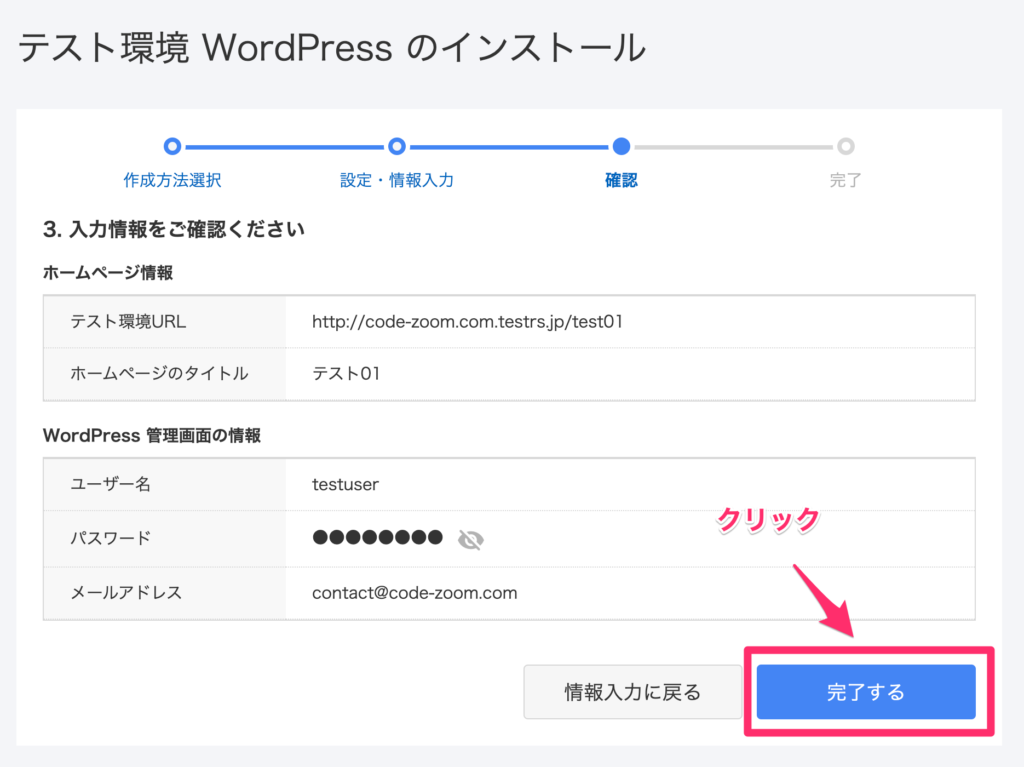
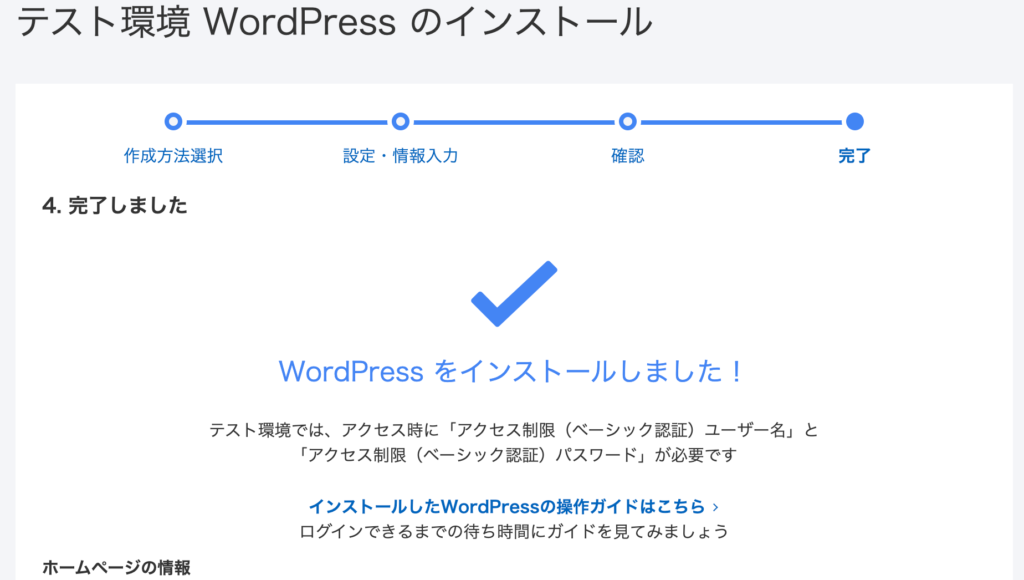
『完了』をクリックします

テスト環境作成の完了画面が表示されます。
画面を下にスクロールしましょう。
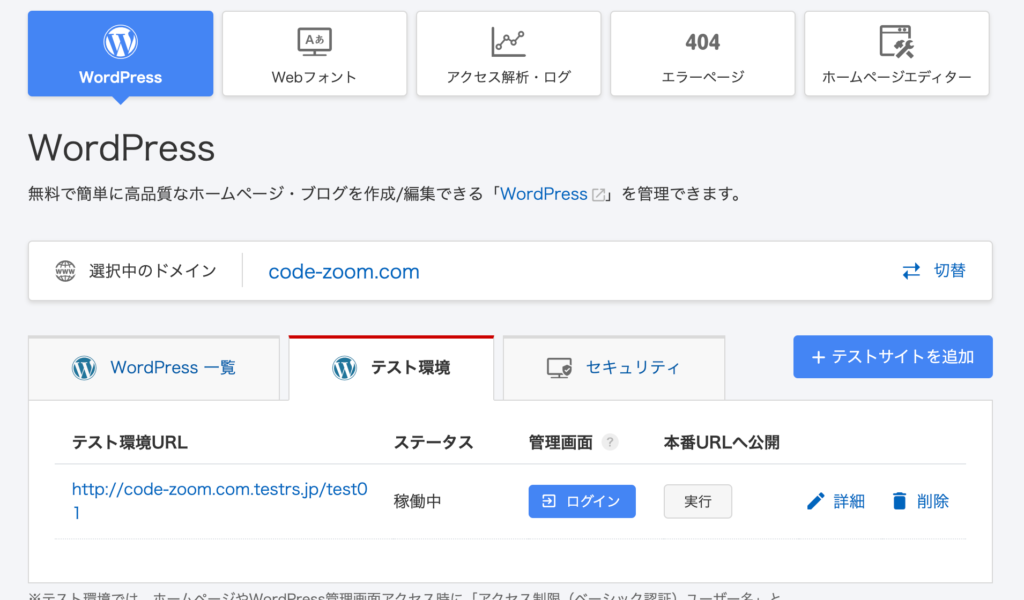
『一覧に戻る』ボタンが表示されるのでクリックしましょう

テスト環境URL一覧が表示されれば完了です。

まとめ
お名前ドットコムにログインします。
WordPressのテスト環境を画面に沿って必要項目を入力するだけ。
テスト環境で、テスト完了後、削除すれば何回でもテスト環境を作成できますね。