この記事で解決する悩み
- HTMLの基本がわかる
- いつも見ているWEBページのHTMLを表示できる
- HTMLコードを読み解くことができる
- CSS、JavaScriptの関係がわかる
はじめに
HTMLとはズバリ『WEBページを作るために開発されたプログラム言語』
インターネットで見るホームページの多くはHTML言語で作成されています。
プログラミングを学習し始めた初心者にも覚えやすい言語です。
HTMLってこんな感じ
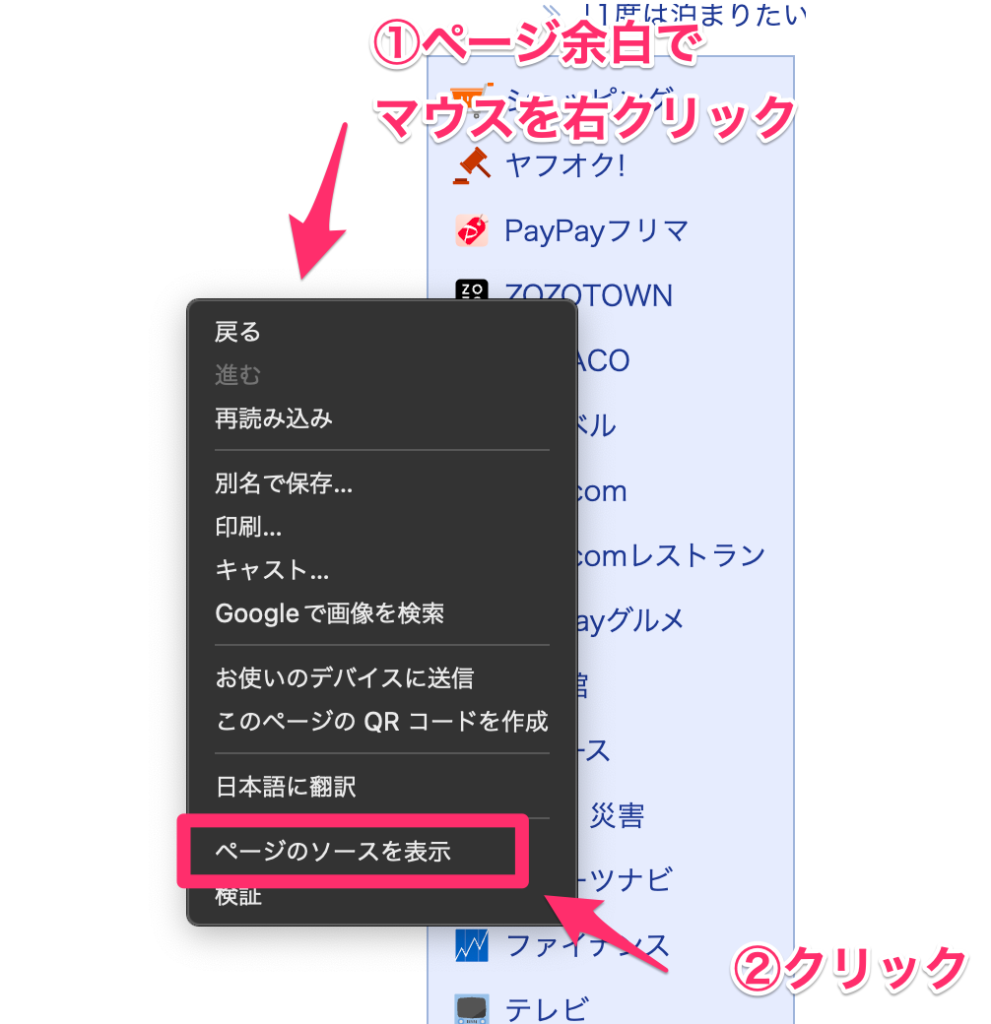
普段みているWEBのHTMLソースを見てみよう

<Yahooホームページを引用>


HTMLを少し詳しく見てみる
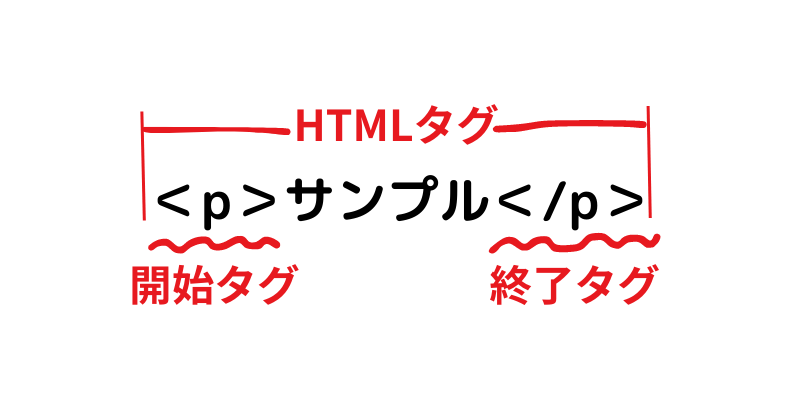
HTMLはタグで成り立っている
HTMLを理解するには『タグ』を理解しなければなりません。
HTMLタグとはプログラムの命令文のようなものです。
<p>・・・開始タグ と </P>・・・終了タグの間に 表示したい文字を入力します。
これらのタグの組み合わせでWEBページの基本部分が作られています。

HTMLタグの基本的なタグ
| タグ | 機能 | 書き方例 |
|---|---|---|
| <h1>〜<h6> | 見出し文字 数字が小さいほど 見出しが大きくなる。 | <h1>見出し1</h1> <h2>見出し2</h2> |
| <p>〜</p> | 段落 | <p>段落</p> |
| <br> | 改行 | このあと改行されるよ<br>改行されました |
| <font size=5>~</font> | 文字フォントのサイズ | <font size=3>文字サイズ3です</font> <font size=5>文字サイズ5です</font> |
| <font color=”色コードや特定の文字”>〜</font> | 文字の色の変更 | <font color=blue>この文字は青だよ</font> <font color=red>この文字は赤だよ</font> |
| <b>〜</b> | 太字 | <b>文字が太字になるよ</b> |
| <ul> <li>1行目の文字 <li>2行目の文字 </li> |
箇条書き | <ul> <li>東京都 <li>神奈川県 <li>千葉県 </li> |
HTMLとCSSの基本がこれ一冊でまかなえる優良図書です
![]()
ブロックレベル要素とインライン要素
HTMLタグには
ブロックレベル要素とインライン要素に分類されます。
ブロックレベル要素の内側にどのインライン要素を配置できるかなどの
ルールが決められてます。
ブロックレベル要素
ブロックレベル要素は、ホームページを構成する基本要素で、開始タグから
終了タグまでの間をひとかたまりとして扱われます。
ブロックレベル要素タグの前後に改行が入ります。
ブロックレベル要素には、次のものがあります。
<hr>、<noframes>、<noscript>、<ol>、<p>、<pre>、<table>、<ul>
インライン要素
インライン要素は、ブロック要素の内側で用いられる要素で、文章の一部分として用いられます。
例えば
のようにブロック要素の中で機能します。
インライン要素の前後に、改行は入りません。
使用するルール
ブロックレベルの中にインラインタグを配置
<p><b>ここから太字になります。</b></p>
インラインレベル要素の中にブロックレベルのタグを配置
<b><p>この使い方は間違い</p></b>
HTMLの全体像
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPEhtml>
一番最初にあります。これはおまじないのようなもので必ずと言って良いほど記入されています。
記入しないと、表示レイアウトが崩れます。
<html>〜</html>
このページはHTML文で入力されてます。という宣言文になります。
HTMLを記入するには必ず入力します。
<head>〜</head>
ここにはWEBページで使われている文字の種類やWEBページのタイトルがあり、WEBページには表示されません。
<body>〜</bode>
ここにHTMLタグを入れることで、WEBページが表示されます。
HTMLあってのSEO対策
SEO,それはGoogleやYahooで検索された時、ブログの記事を検索上位に表示するための対策です。
検索上位に表示されれば、クリックしてもらえて記事を読んでもらえる算段です。
<h1>タグから<h4>タグに適切なキーワードを入れること。
<h2> 中見出し(章など)
<h3> 小見出し(章の中のポイント項目)
<h4> その他見出し (項目の補足など)
タグに検索されそうなキーワードを入力することが、検索画面の上位に表示されるコツと言われています。
HTMLだけではオモシロクない
WEBページになくてはならないCSS
CSSとは、WEBページのスタイルを整える言語です。
HTMLはWEBページの文章を表示する言語
CSSはWEBの文章の色やサイズを効率よく装飾する言語
HTMLファイルの中に記述したり、別ファイルに記述し作成します。
CSSがあるとどうなる?
CSSでWEBページを装飾すると、見出しや吹き出しをグラデーション表示にすることもできます。
JavaScriptを知ると、さらに面白い
JavaScriptを知るとWEBページに動きのあるページにすることができます。
詳しくは、関連記事を見てください。
この記事で解決する悩み 50代から始めるプログラミングは何がいいのか? 50代で始めるプログラミングのメリットは? プログラミングの学習方法は? この記事を書いた人 JavaSc[…]
JavaScriptがどんなプログラミング言語かわからない方は、次の記事を参照してみてもらうと理解できると思います。 [sitecard subtitle=あわせて読みたい url=https://code-zoom.com/prg_[…]
まとめ
今回は、HTMLについて説明しました。
- HTMLってこんな感じ
- HTMLを少し詳しくみてみる
- HTMLだけではオモシロクない
これらを理解して、次のステップにCSS、JavaScriptを学習してみましょう。