この記事で解決する悩み
- THE THOR(ザトール)の見出しをカッコよくしたい
- CSSコードを何処に書けばいいか
- CSSコードの書き方
- CSSデザインのサンプル
この記事を書いた人

WordPressの使い方も慣れてきて
もう少し、おしゃれなブログにしたいなぁ〜
もう少し、おしゃれなブログにしたいなぁ〜
それなら、見出しをオシャレに
しようよ!
しようよ!
WordPressの有料テーマを買ったので
もう、これ以上お金をかけれないよぉ〜
もう、これ以上お金をかけれないよぉ〜
CSSコードを使って
無料で、カスタマイズできるよ!
無料で、カスタマイズできるよ!
目次
はじめに
WordPressテーマを使用していると、ここをこうしたいなど
欲が出てきます。
CSSコードでカスタマイズしてあげると、テーマの固定的なデザインに
一手間加えるだけで、見栄えのする見出しに変更することができます。
サンプルをコピペするだけで『THE THOR』の見出しを変更することができます。
CSSコードを追加する場所

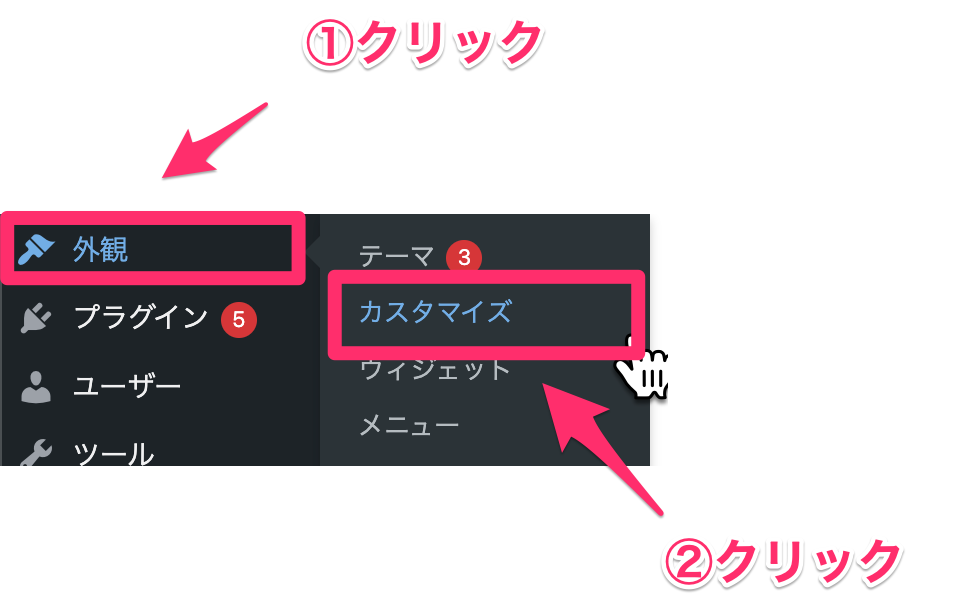
『外観』→『カスタマイズ』の順でクリックします。

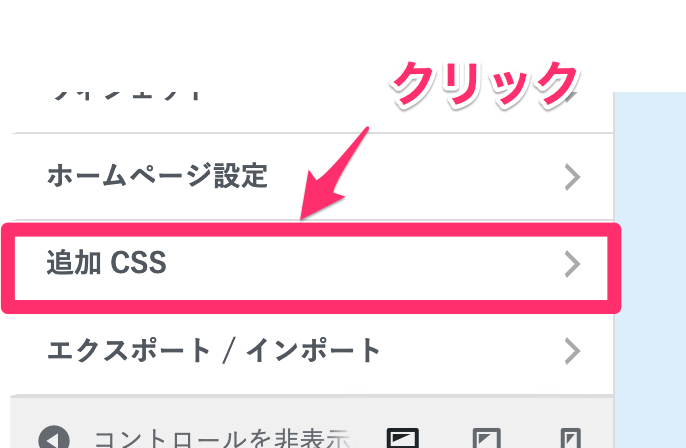
画面の下の方に隠れている『追加CSS』をクリックします。

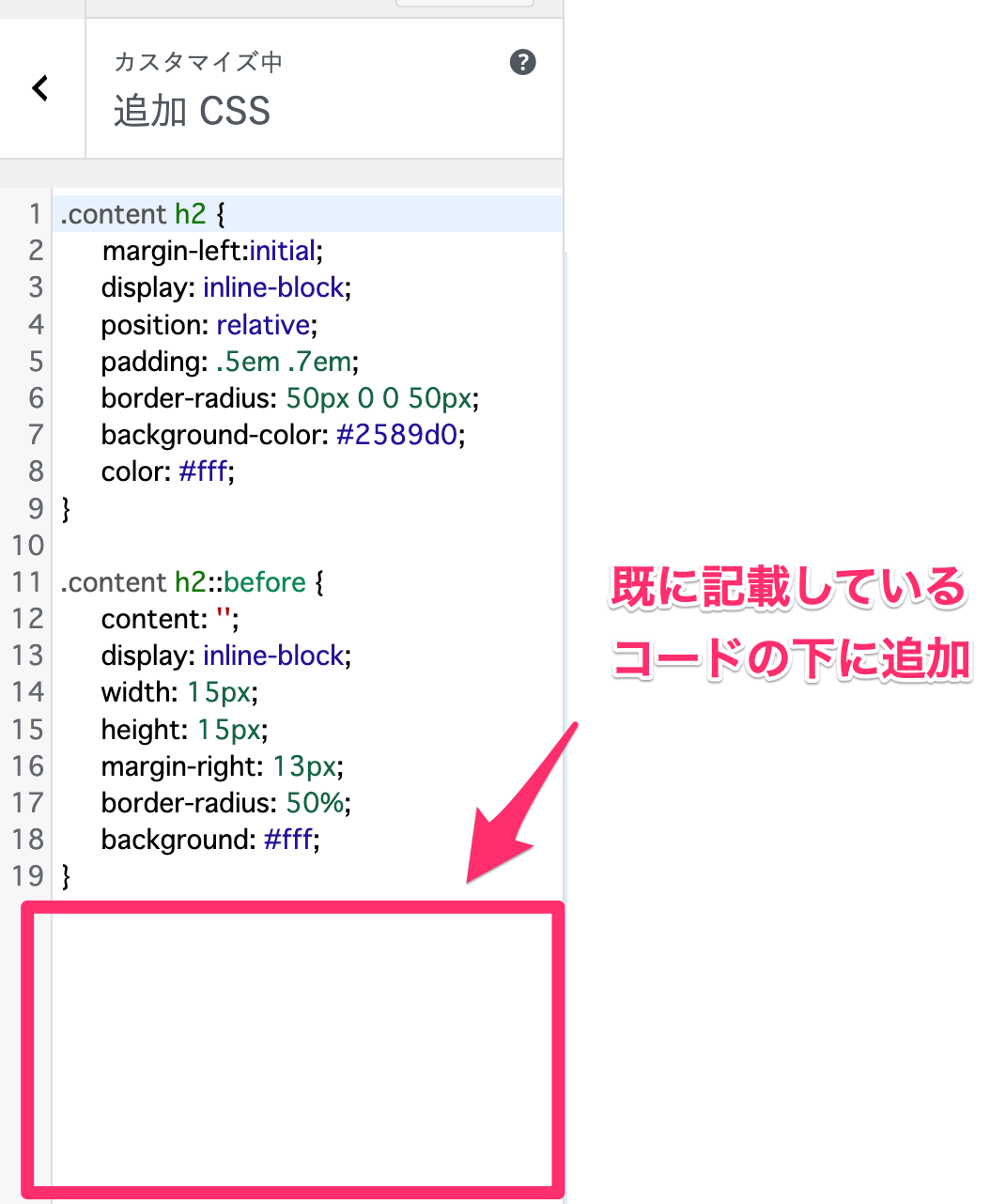
既に記入されているコードの下に、新しいCSSコードを記入します。

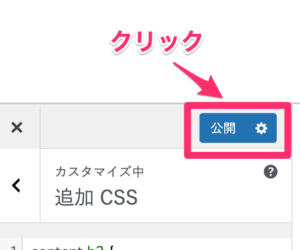
『公開』をクリックして完成です。

関連記事
この記事で解決する悩み CSSとはナニ ? CSSの基本的な書き方 CSSの文法 CSSの練習の仕方 わんポイント このような悩みを解決します。 この記事を書いた人 […]
関連記事
この記事で解決する悩み THE THORのタイトルをカッコよく表示する方法 CSSコードとは何か? CSSコードで気をつけること この記事を書いた人 Wo[…]
注意事項

CSSコードを追加、変更するときは元のCSSコードをメモ帳アプリへコピーしておき、バックアップをしておきましょう!
見出しカスタマイズCSSコードサンプル
01.左ライン、背景ありカスタマイズ

.content h2 {
border-left: 30px solid #2589d0;
background-color: ;
}
02.ボトム、点線ありカスタマイズ

.content h2 {
border-left:initial;
border-bottom: 3px dashed #1e50a2;
}CSSコード2行目の『border-left:initial;』でWordPressテーマ『THE THOR』のデフォルトCSS設定を取り消しています。
03.丸装飾付き、下線見出し

.content h2 {
position: relative;
border-left:initial;
padding: .3em 0 .2em 1em;
border-bottom: 3px solid #2589d0;
color: #333333;
}
.content h2:before {
position: absolute;
top: .5em;
left: .1em;
transform: rotate(55deg);
height: 11px;
width: 12px;
background: #2589d0;
content: '';
border-radius:50%;
}
.content h2:after {
position: absolute;
transform: rotate(15deg);
top: 1.2em;
left: .2em;
height: 8px;
width: 8px;
background: #2589d0;
content: '';
border-radius:50%;
}
04.両サイドを線で囲む見出し

.content h2 {
border-left:initial;
border-bottom:initial;
display: inline-block;
position: relative;
padding: 0 2.5em;
color: #333333;
}
.content h2:before,
.content h2:after {
content: '';
display: inline-block;
position: absolute;
top: 50%;
width: 50px;
height: 3px;
background-color: #2589ff;
}
.content h2:before {
left: 0;
}
.content h2:after {
right: 0;
}
05.タグ風デザインの見出し

.content h2 {
margin-left:initial;
display: inline-block;
position: relative;
padding: .5em .7em;
border-radius: 50px 0 0 50px;
background-color: #40c2eb;
color: #fff;
}
.content h2::before {
content: '';
display: inline-block;
width: 15px;
height: 15px;
margin-right: 13px;
border-radius: 50%;
background: #fff;
}さいごに
CSSコードを埋め込めば、WordPressテーマの標準的なデザインに
アクセントをつけることができます。
数例のサンプルを載せてみました。
順次、掲載サンプルを増やして行きたいと思います。




